
tixxt-Version 22-2:
Mit dem Herbst kommt die Version 22-2 und damit auch endlich das tixxt-Redesign! Mit dem Redesign wurde die Tachonadel neu justiert: Hin zu einem frischeren Design und einer verbesserten Nutzungserfahrung, die digitalere Nutzer:innen ebenso begeistert wie die weniger digital-affinen Stakeholder. Eine neue Optik und einige neue Features sind dabei, damit Sie selbst kreativ werden und tixxt eigenständig gestalten können. So bekommt Ihr tixxt-Netzwerk einen besseren Wiedererkennungswert und gewinnt mehr Akzeptanz bei den Nutzer:innen – mit einem Design, das sich sehen lassen kann und das von Ihnen nun auch jederzeit selbst konfiguriert werden kann!
Auch in Richtung Responsivität hat sich mit dem Redesign einiges geändert: Egal, ob Sie tixxt im mobilen Browser, am Laptop oder auf einem größeren Bildschirm nutzen, mit der optimierten Ansicht steigt das Nutzungserlebnis deutlich.
Sie möchten direkt zur Erläuterung des Redesigns? Dann finden Sie alle zentralen Informationen zum neuen Design Schritt für Schritt in unserem praktischen Video!
Lange ersehnt und nun endlich da – der Design-Manager
Ab jetzt können Design-Anpassungen endlich ohne Unterstützung des tixxt-Supports vorgenommen werden! Mit dem Design-Manager haben Netzwerk-Admins nun die Freiheit, das Design ihres tixxt-Netzwerks selbst zu gestalten und jederzeit selbst zu überarbeiten. Schleifen zur Design-Abstimmung gehören nun der Vergangenheit an – ab sofort gelangen Sie effizienter zu einem neuen Netzwerk-Design.
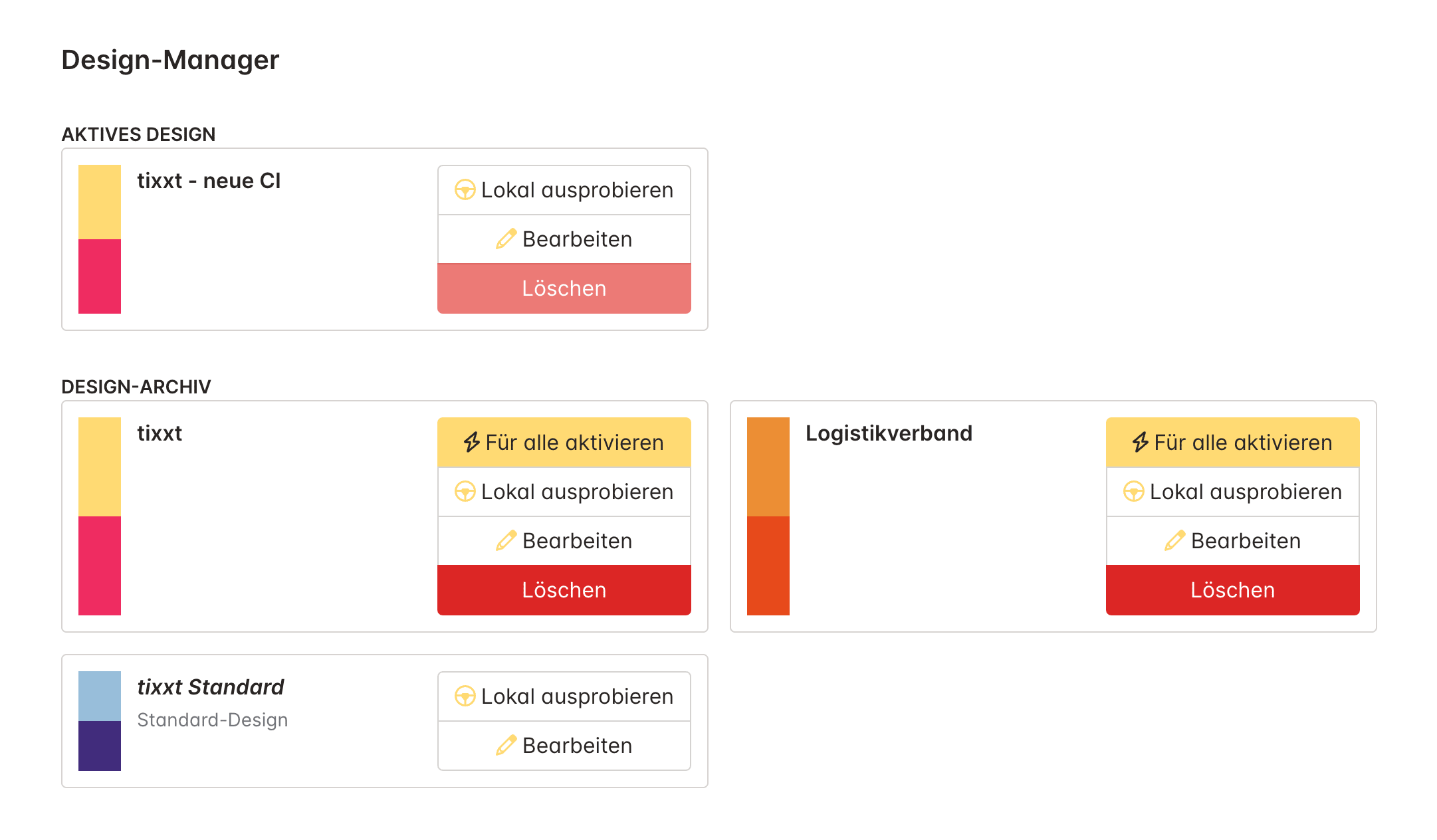
Der tixxt-Design-Manager befindet sich in der Netzwerk-Administration in der linken Kontextleiste. Nach Aufruf des Design-Managers gelangen Sie zunächst in die Design-Verwaltung. Hier wird Ihnen oben das aktuell in Ihrem Netzwerk aktive Design angezeigt. Darunter befindet sich das Design-Archiv. Hier findet sich das Standarddesign, das initial für jedes tixxt-Netzwerk eingestellt ist. Zudem lassen sich einerseits bisherige Designs archivieren, andererseits können Sie alternative Designs vorbereiten, um sie zu einem späteren Zeitpunkt live zu schalten.
Dies eignet sich beispielsweise, wenn für Ihren Verband/Ihre Organisation eine besondere Veranstaltung bevorsteht, auf die Sie mit einer passenden Bannergrafik hinweisen möchten. Ebenfalls können Sie diese Funktion ganz leicht nutzen, wenn Sie beispielsweise auf eine besondere Kampagne hinweisen möchten.
Was hat es mit dem Design-Archiv auf sich?
Jedes Design hat im Archiv vier Funktionen:
- Design löschen: Diese Option besteht einzig im Archiv, sodass das aktive Design nicht aus Versehen gelöscht werden kann. Das Standarddesign ist ebenfalls von der Löschung ausgeschlossen, damit Sie immer wieder zu einem Ausgangspunkt zurückkehren können.
- Designs im Archiv bearbeiten: Alle Details dazu finden Sie im folgenden Abschnitt.
- Design lokal ausprobieren: Das bedeutet, dass das Design lediglich für Sie als Netzwerk-Admin angezeigt wird. Mit einem Klick auf “lokal ausprobieren” wird das Design für Ihre Ansicht ausgetauscht. Das aktive Design wird davon nicht berührt. Mit einem Klick auf “Ausprobieren beenden”, wird auch Ihre Ansicht wieder auf das aktive Design umgestellt.
- Design für alle aktivieren: Erst wenn Sie mit dem Design so weit zufrieden sind, dass Sie es für alle Mitglieder des Netzwerks sichtbar machen möchten, klicken Sie auf “für alle aktivieren”. Das aktive Design wechselt somit und das vorherige Design wandert in das Design-Archiv.

Wie lässt sich ein Design bearbeiten?

Schritt 1: Die Farben Ihres Netzwerks bestimmen
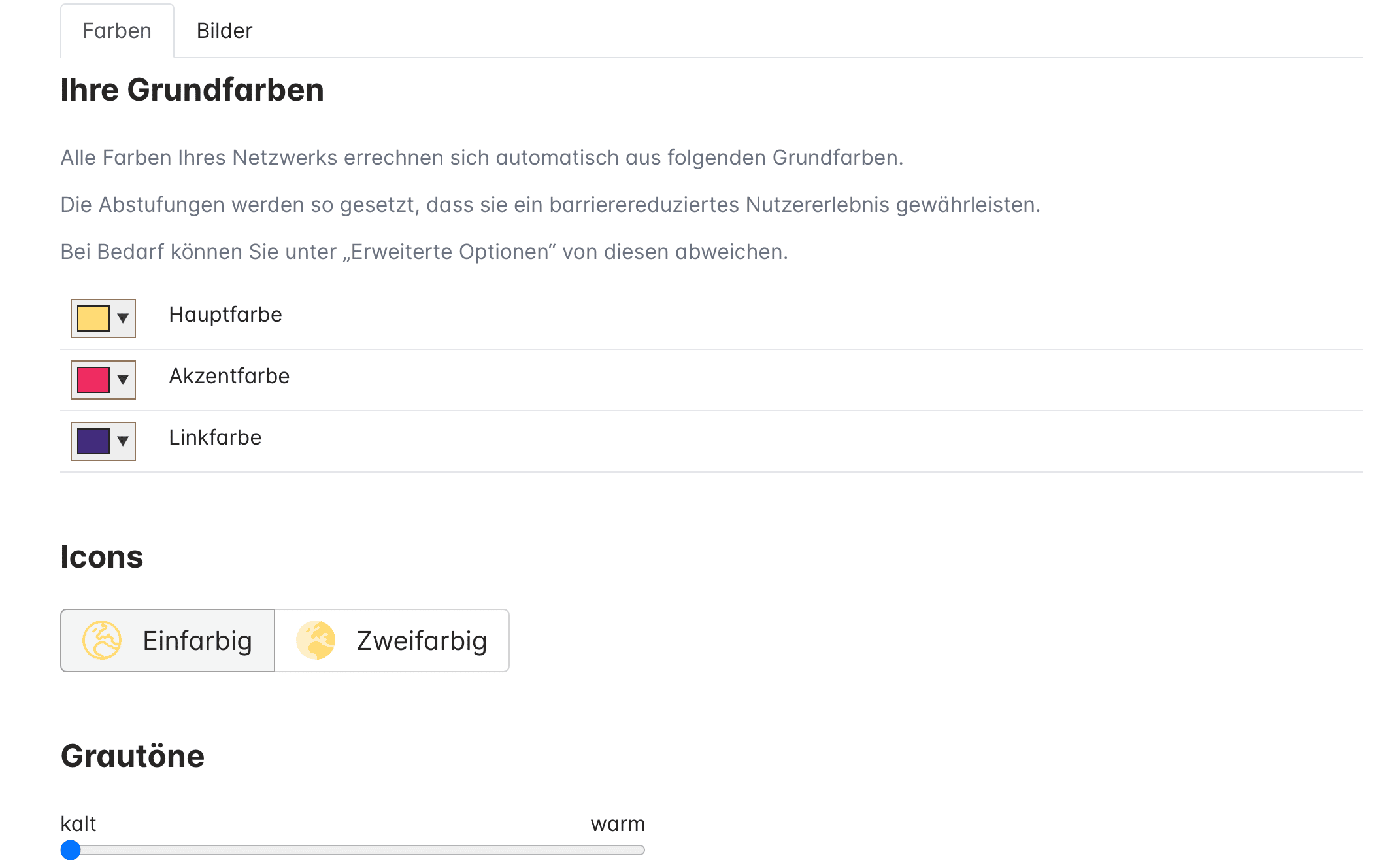
Die Bearbeitungsmaske bietet zwei Reiter: Im ersten treffen Sie die Einstellungen zu den Farben. In der einfachsten Variante bestimmen Sie drei Grundfarben für Ihr Netzwerk, aus denen sich alle anderen Farben automatisch errechnen:
- Die Hauptfarbe wird am prominentesten in Ihrem Design verwendet, beispielsweise für die Markierungen der aktiven Elemente in der Modul- und Kontextleiste
- Die Akzentfarbe taucht zum Beispiel bei den Benachrichtigungszählern auf
- Die Linkfarbe wird zur Farbgebung der Links verwendet. Hiervon sind auch solche Verlinkungen, wie beispielsweise Namen der Nutzer:innen, betroffen.
Darunter befinden sich zwei weitere kleine Einstellungen: Hier lässt sich zwischen einfarbigen oder zweifarbigen Icons sowie zwischen verschiedenen Grautönen für größere Flächen wählen. Diese finden sich zum Beispiel in der Modul- und Kontextleiste wieder.
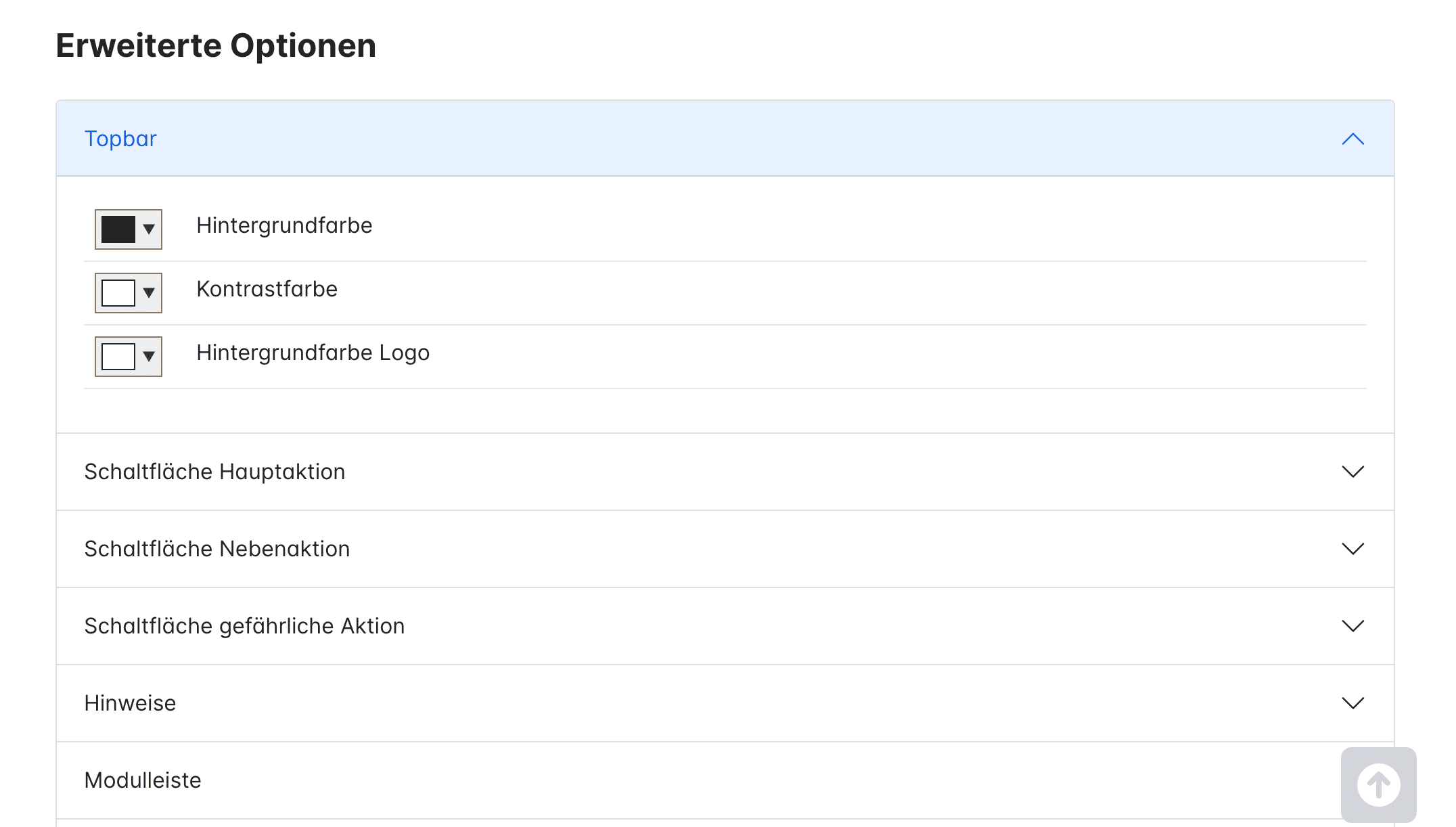
Wenn Sie etwas mehr Kreativität und Zeit mitbringen, ermöglichen Ihnen die erweiterten Optionen, nahezu jede Farbe, die im ersten Schritt automatisch errechnet wurde, noch einmal manuell anzupassen:

Schritt 2: Entscheiden, ob / welche Grafiken Ihr Design abrunden
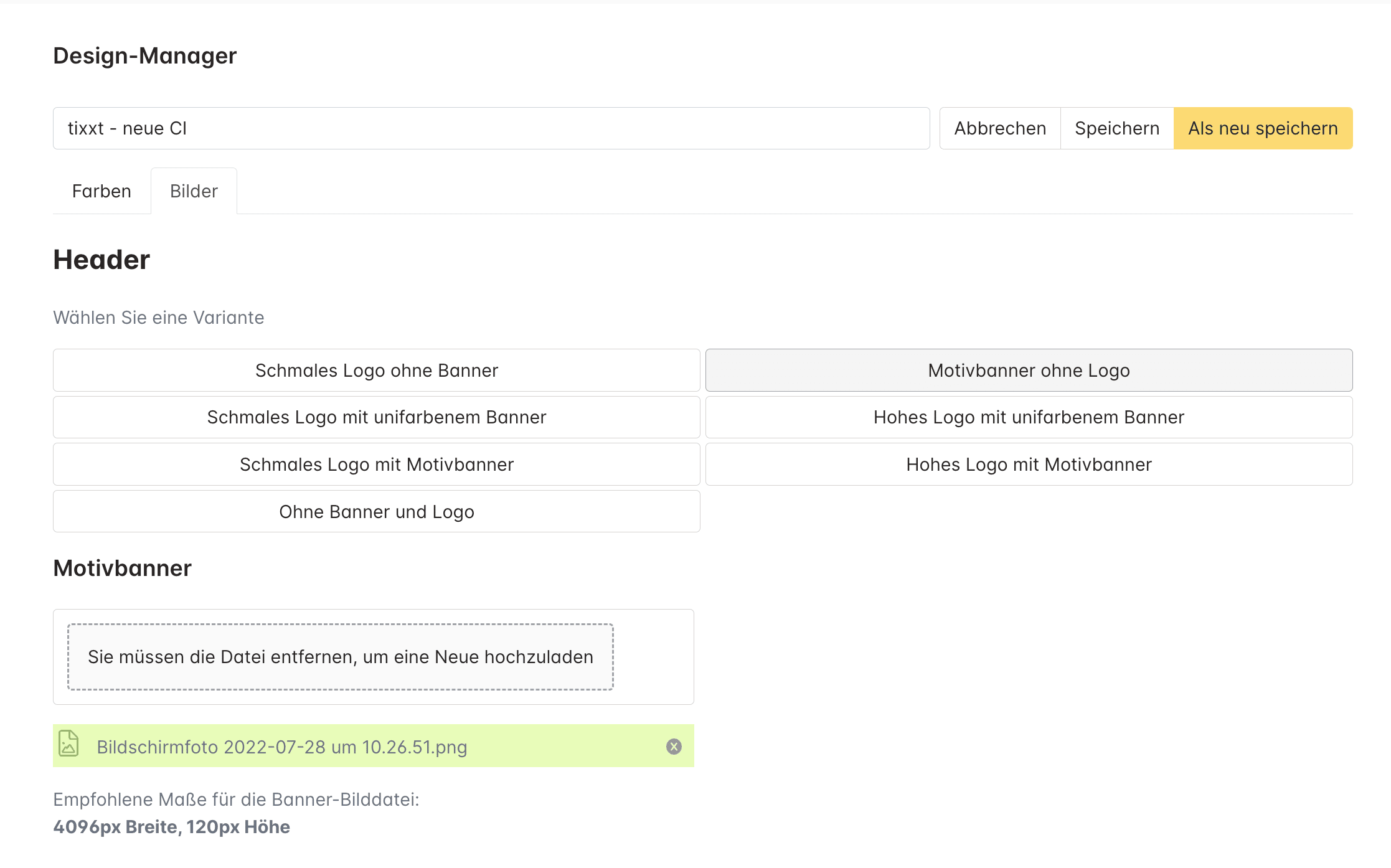
Im zweiten Reiter legen Sie die Grafiken Ihres tixxt-Netzwerks fest, die im Headerbereich verwendet werden. Der Design-Manager lässt Sie zwischen sechs verschiedenen Headervarianten wählen:
1) Möglichkeit eins ist die einfachste Variante: “schmales Logo ohne Banner”:

2) Mit Möglichkeit zwei erweitern Sie das schmale Logo um ein unifarbenes Banner, dessen Farbe Sie frei wählen können:

3) Die dritte Option ergänzt das schmale Logo um ein Motivbanner, welches Sie selbst hochladen können

4) Lieber kein Logo und stattdessen nur ein Motivbanner? Dann ist Variante vier Ihre Wahl:

5) Fällt Ihr Logo etwas höher aus, ist Variante fünf “Hohes Logo mit unifarbenen Banner” am besten für Ihr Netzwerk geeignet:

6) Auch ein höheres Logo lässt sich natürlich mit einem geeigneten Motivbanner kombinieren. Wählen Sie dazu Variante sechs:

So lassen sich die Grafiken einstellen:

Mit Klick auf die jeweilige Variante erscheinen die passenden Upload-Optionen direkt darunter. Außerdem sehen Sie im Headerbereich eine leere Vorlage – keine Sorge, auch das ist nur für Sie als Netzwerk-Admin zu sehen. Die gewünschte Bilddatei lässt sich einfach per drag & drop in das jeweilige Feld ziehen oder manuell auswählen. Die Dateien erscheinen dann sofort im Header. Abschließend kann der Name des Designs angepasst werden und mit Klick auf “Speichern” ist das Design komplett. In der Design-Verwaltung kann es für alle aktiviert werden.
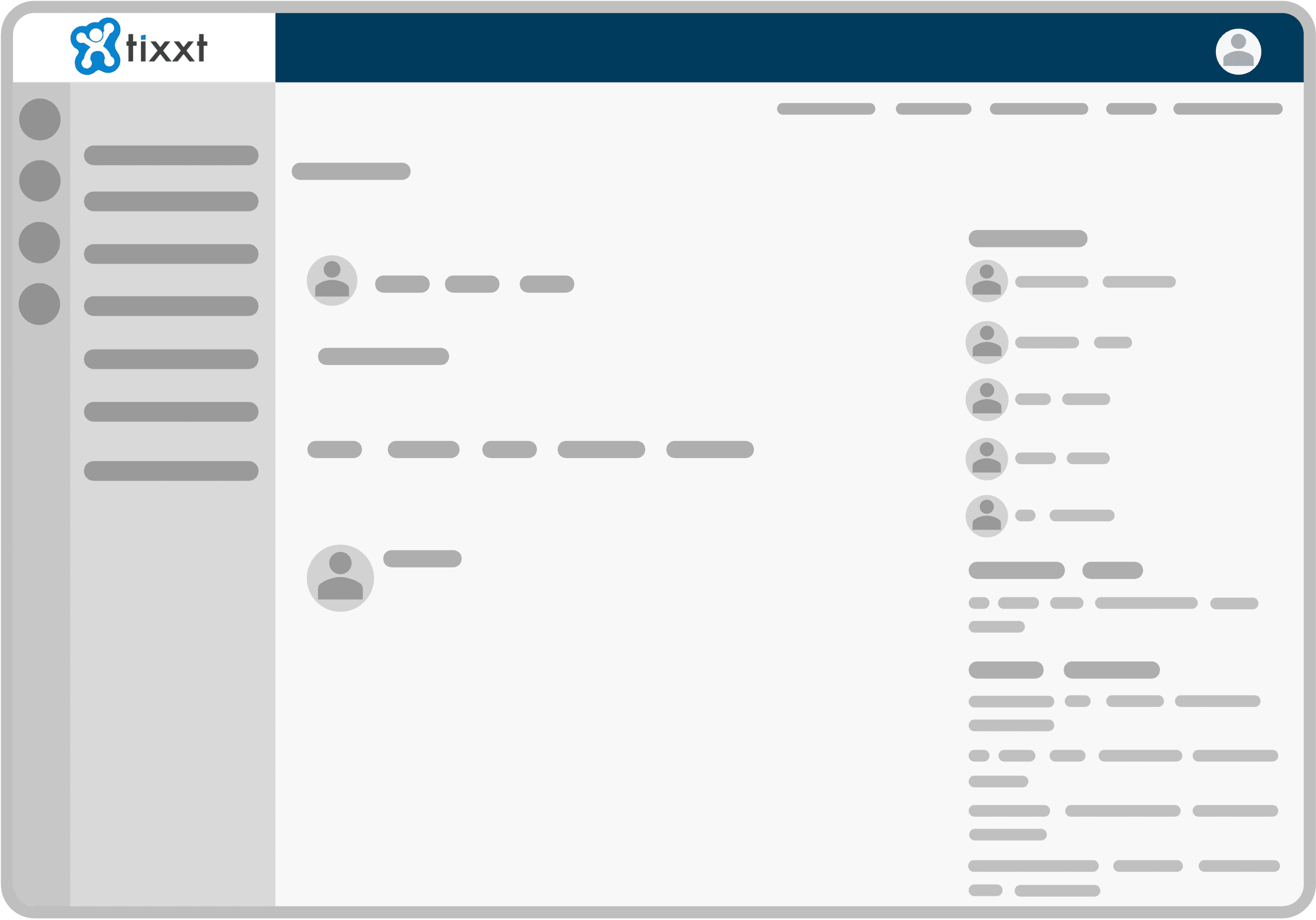
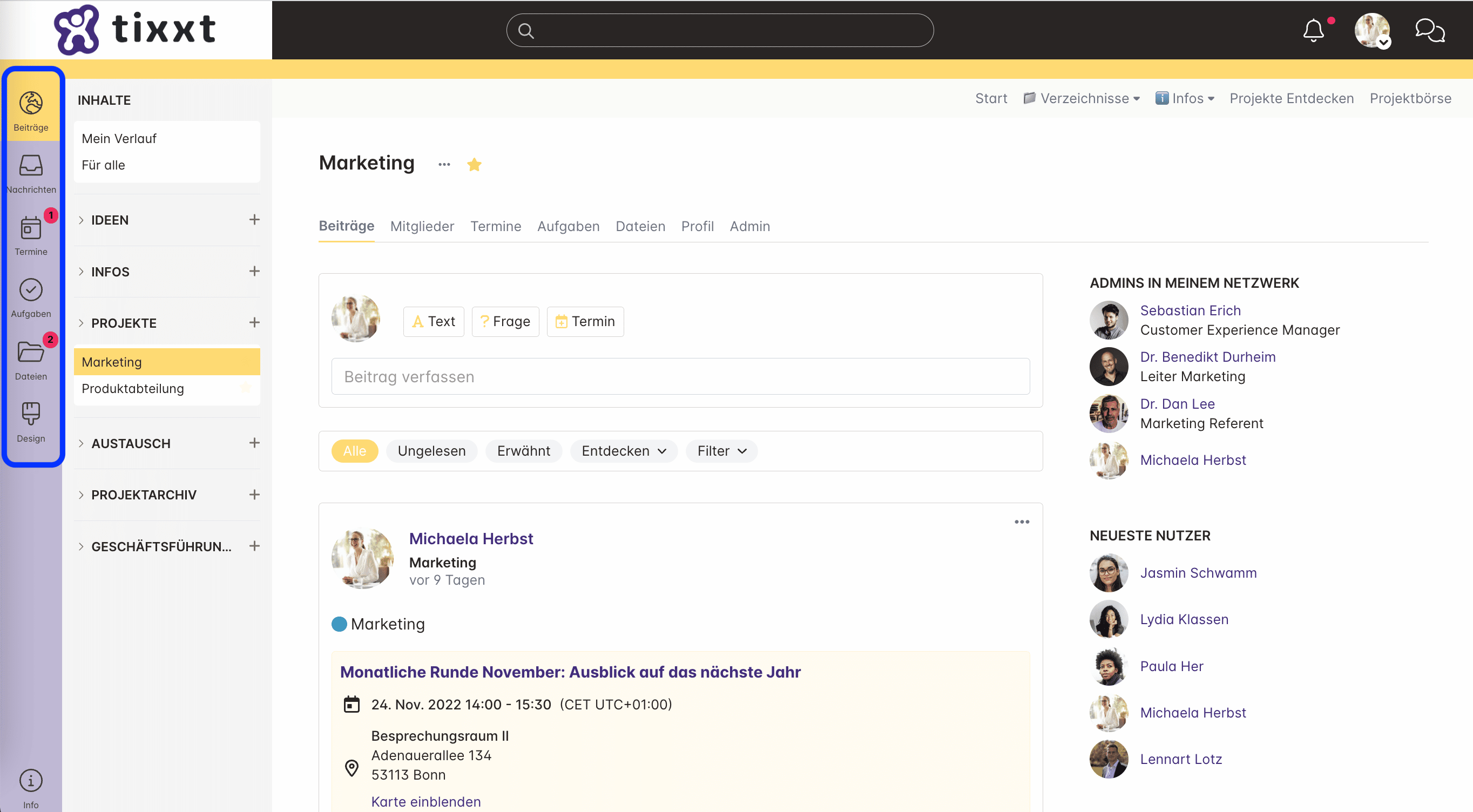
Optimierte Modul- und Kontextleiste
Die Modul- und Kontextleiste ist nun sticky und somit immer greif- und sichtbar. Auch beim Weiterscrollen durch den Beitragsverlauf bleibt sie bestehen, sodass jederzeit darauf zugegriffen werden kann, ohne erst wieder hochscrollen zu müssen.
Darüber hinaus haben die Module (bisher rechts oben zu finden) einen neuen Platz bekommen: Sie sind links neben die Kontextleiste gewandert. Somit ist die “Filterung” von links nach rechts, beziehungsweise von der allgemeinen Ebene (Module) auf die Kontextebene (Gruppen) gleich viel verständlicher. Es ergibt sich eine praktische “Breadcrumb-Navigation”, durch die Ihre Klickpfade direkt nachvollziehbar werden:

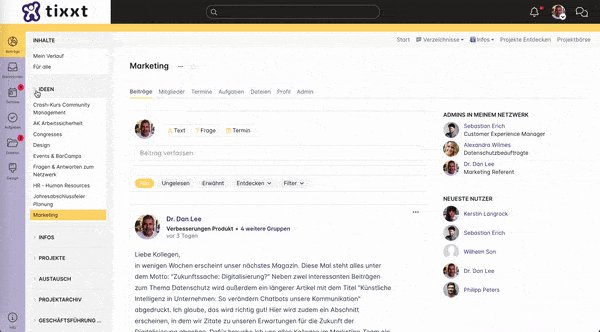
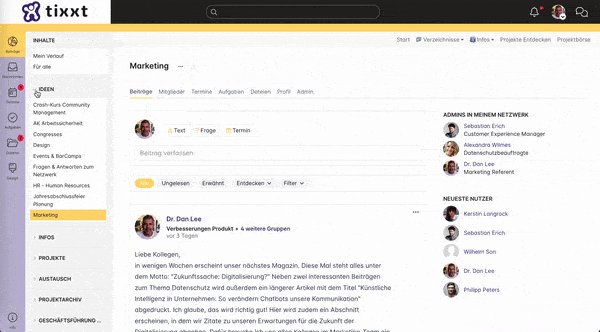
Besserer Überblick: Sektionen auf- und zuklappbar
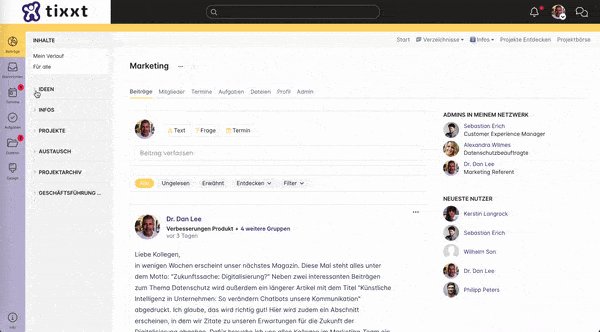
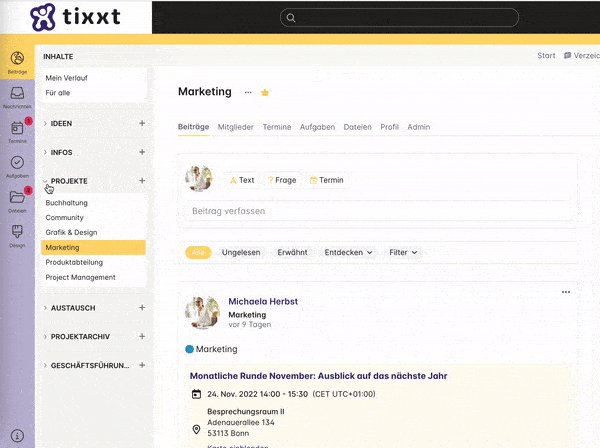
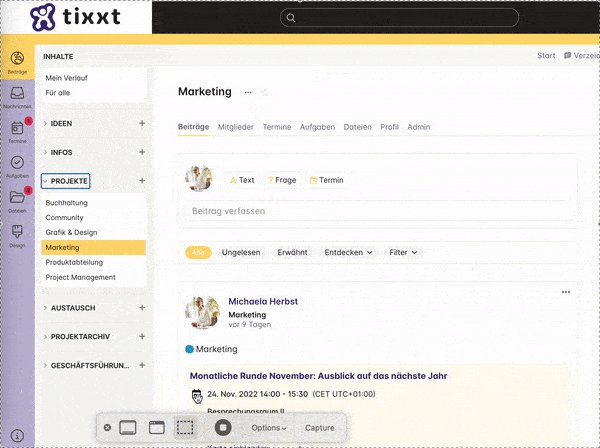
Mit dem neuen Design sind Ihre Sektionen in der Kontextleiste nun auf- und zuklappbar. Das sorgt für eine aufgeräumte Optik und verbessert die Übersichtlichkeit, insbesondere wenn viele Gruppenmitgliedschaften bestehen. Gerade bei Netzwerk-Admins gibt es oftmals zahlreiche Mitgliedschaften in verschiedenen Gruppen. Mit dieser neuen Funktion kann die Masse an Gruppen in der Kontextleiste optisch ganz einfach reduziert werden. So haben Sie immer alles im Blick.

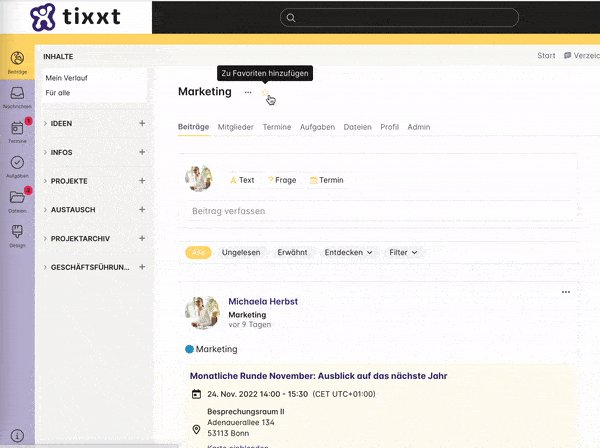
Schnellerer Zugriff durch Gruppenfavoriten
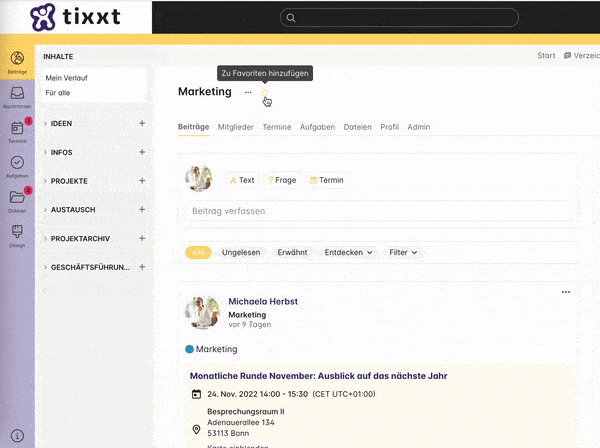
Ab sofort können Gruppen, in denen eine Mitgliedschaft besteht, favorisiert werden. Klicken Sie dazu einfach in die jeweilige Gruppe und wählen Sie oben neben dem Titel “Zu Favoriten hinzufügen”. Die Gruppe ist nun favorisiert! Auch wenn eine Sektion in der Kontextleiste eingeklappt wird, bleiben die favorisierten Gruppen übersichtlich bestehen, sodass sich ein praktischer Direktzugriff ergibt.
Diese Funktion eignet sich beispielsweise, um Gruppen, die Sie hauptsächlich nutzen, zu favorisieren und die Sektion ansonsten einzuklappen. So haben Sie Ihre Favoriten immer griffbereit und können direkt loslegen.

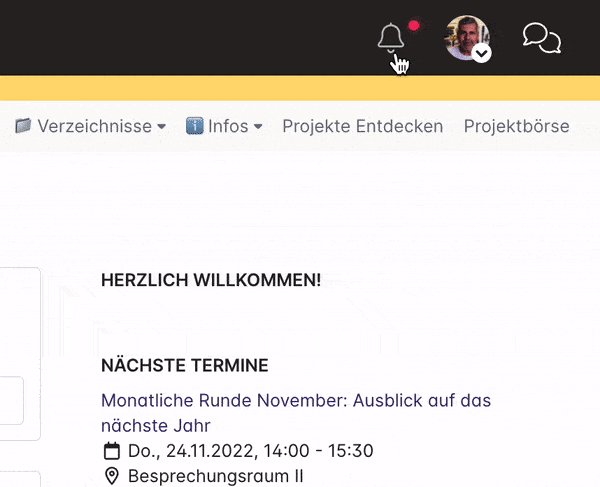
Immer informiert mit dem neuen Benachrichtigungsbereich (“Glocke”)
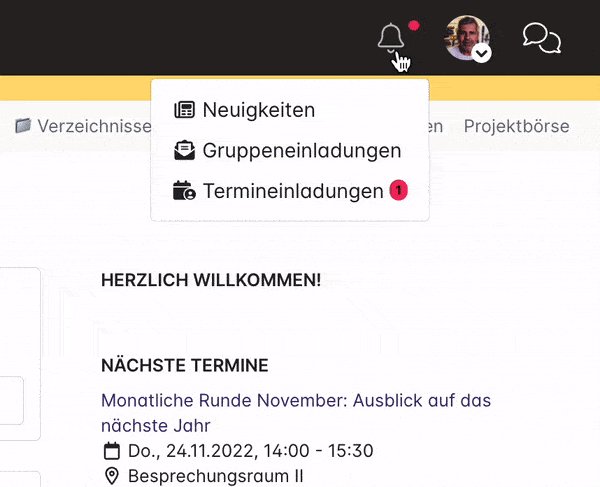
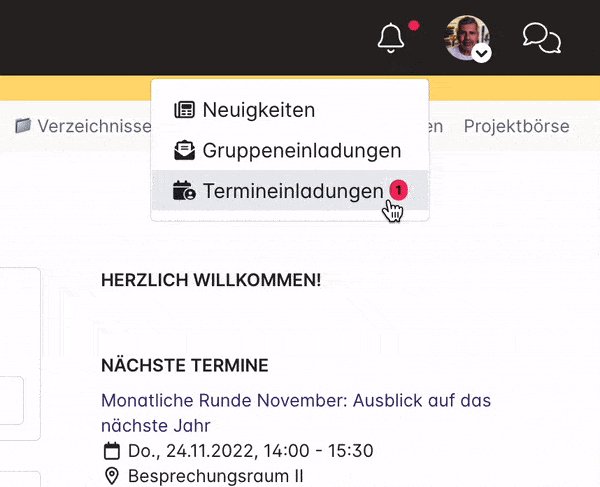
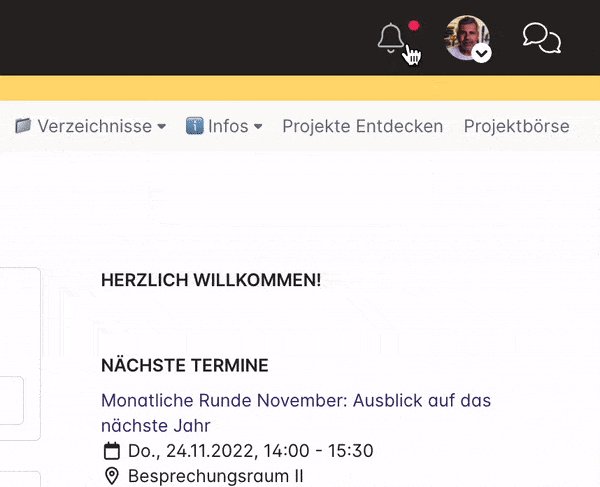
Mit dem Update auf das Redesign wurden Einladungen und Neuigkeiten zusammengelegt und sind aus der linken Kontextleiste in einen eigenen neuen Bereich gewandert: Die Glocke rechts oben (“Neuigkeiten”). Per Klick öffnet sich diese Informationszentrale und zeigt Ihnen an, in welchen Bereichen (Neuigkeiten, Gruppeneinladungen, Termineinladungen) eine neue Benachrichtigung für Sie vorliegt:

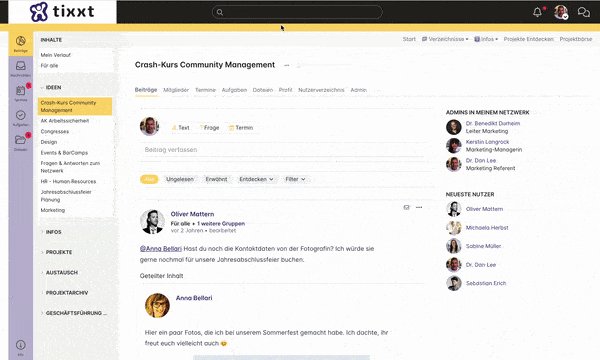
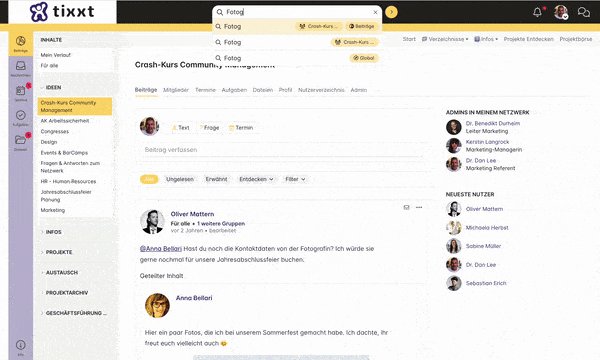
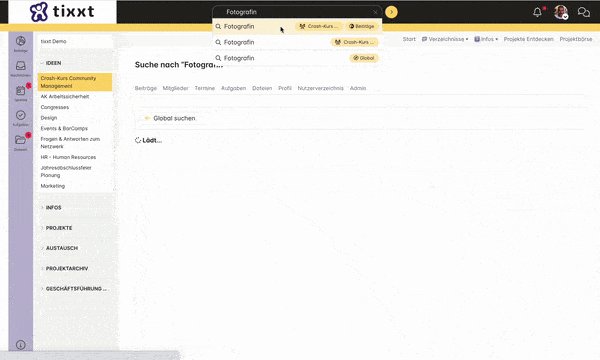
Mit der prominenten Suche schneller ans Ziel
Neu ist ebenfalls die prominente Suche, die sich mittig in der oberen Zeile befindet. Per Klick öffnet sich direkt die Suchleiste und der gewünschte Begriff kann eingegeben werden. Sobald mit dem Tippen begonnen wird, öffnet sich das Dropdown-Menü: Hier werden verschiedene Bereiche angezeigt, in denen Sie suchen können. Im Standard wird zunächst jener Bereich durchsucht, in dem Sie sich gerade befinden.
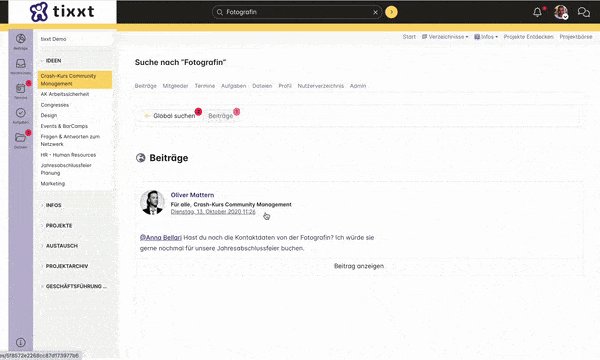
Befinden Sie sich beispielsweise in den Beiträgen einer Gruppe, schlägt die Suche an oberster Stelle vor, diese zu durchsuchen. Darüber hinaus besteht die Möglichkeit, in der gesamten Gruppe zu suchen sowie im gesamten Netzwerk und in allen Gruppen, in denen eine Mitgliedschaft besteht (“Global”).
Anhand der Benachrichtigungszähler auf der Suchergebnisse ist direkt ersichtlich, in welchem Bereich wie viele Ergebnisse vorliegen.

Frischere Optik im Beitragsverlauf
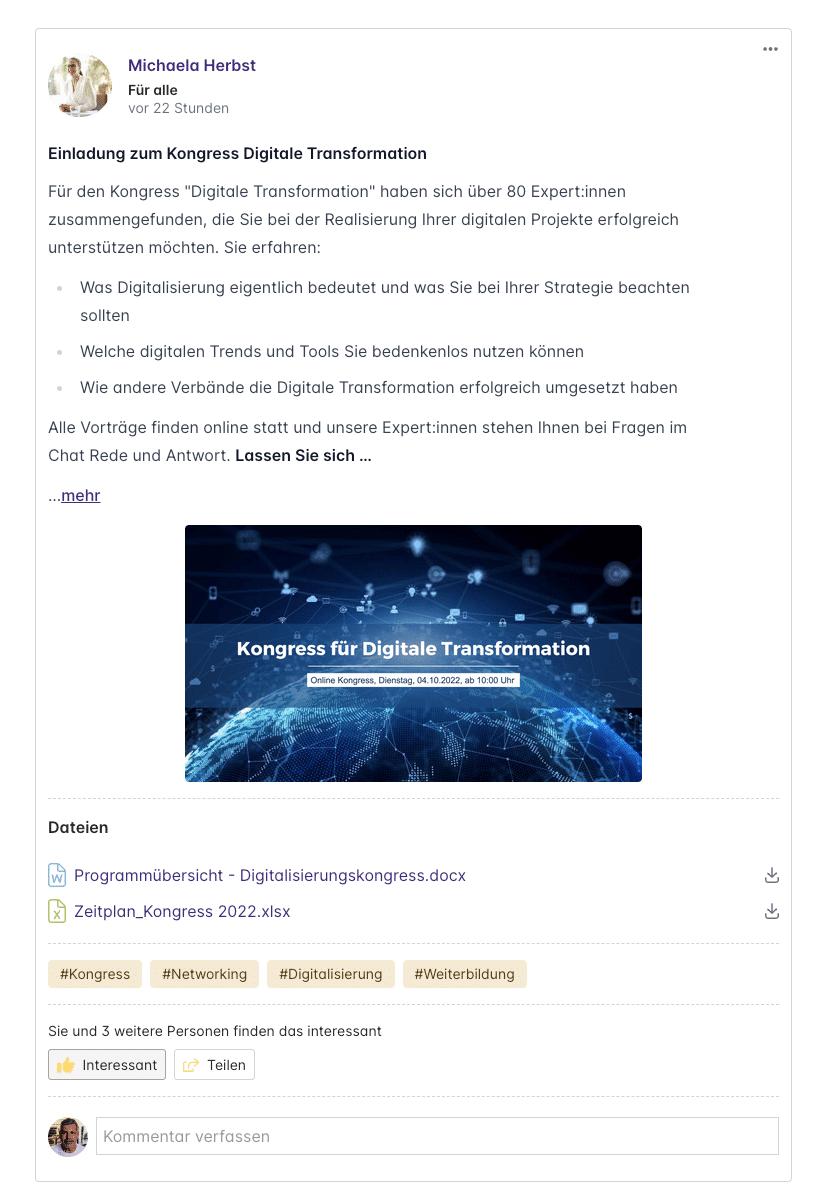
Ganz egal, welche Art von Beitrag Sie veröffentlichen – der Beitragseditor ist in seiner Optik an das modernere, frischere Gesamtbild angepasst worden. Sie finden ihn wie gewohnt an erster Stelle eines jeden Beitragsverlaufs. Weiterhin bietet Ihnen der Beitragseditor alle gewohnten Funktionen. Die folgenden Beispielbeiträge zeigen die neue Optik.
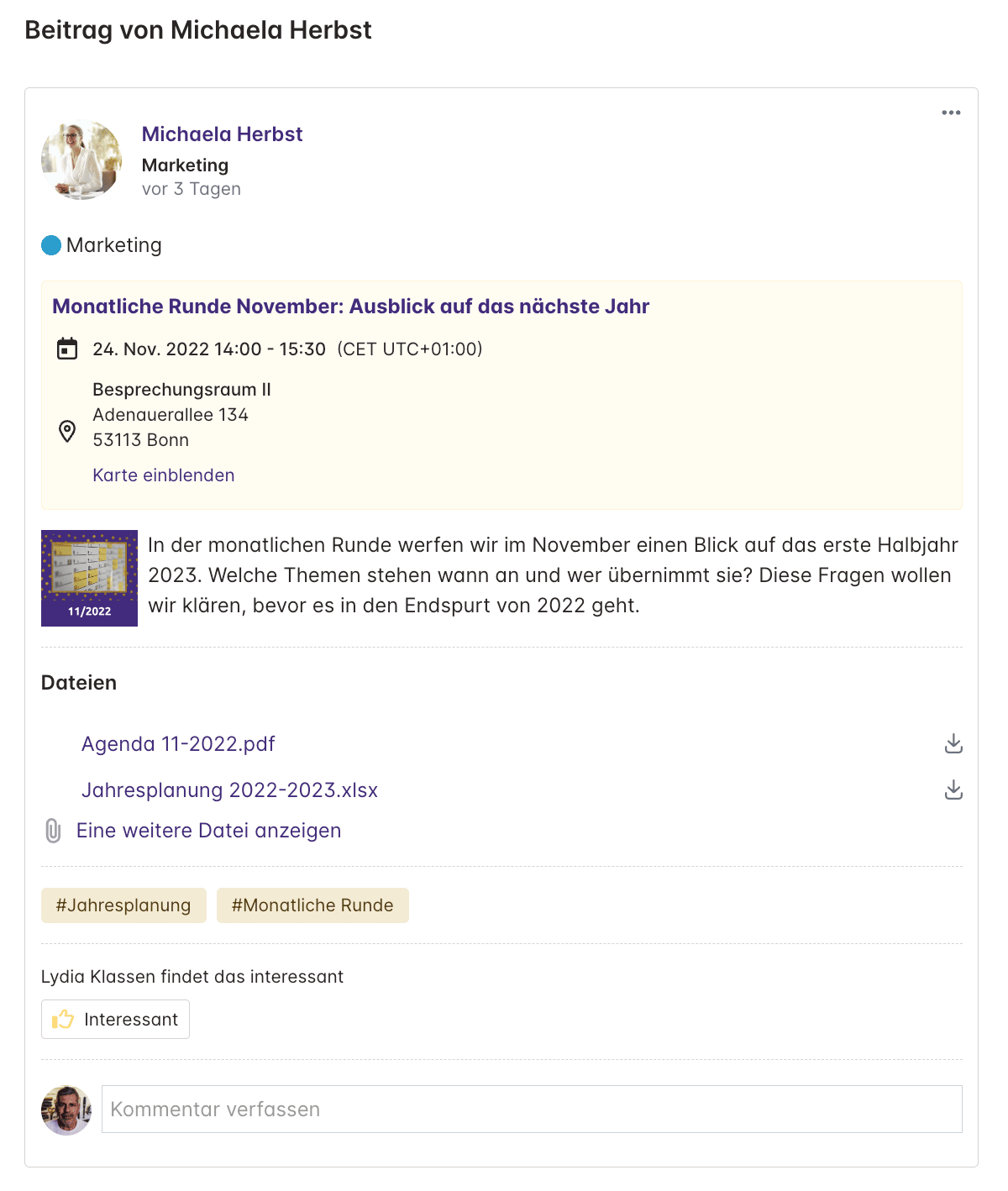
In diesem Beispiel findet sich neben dem reinen Beitragstext auch ein Bild sowie zwei anhängende Dateien. Auch einige Schlagworte (“#Themen”) wurden hinzugefügt. Die Funktionen sind Ihnen wohlbekannt und bleiben auch im Redesign bestehen:

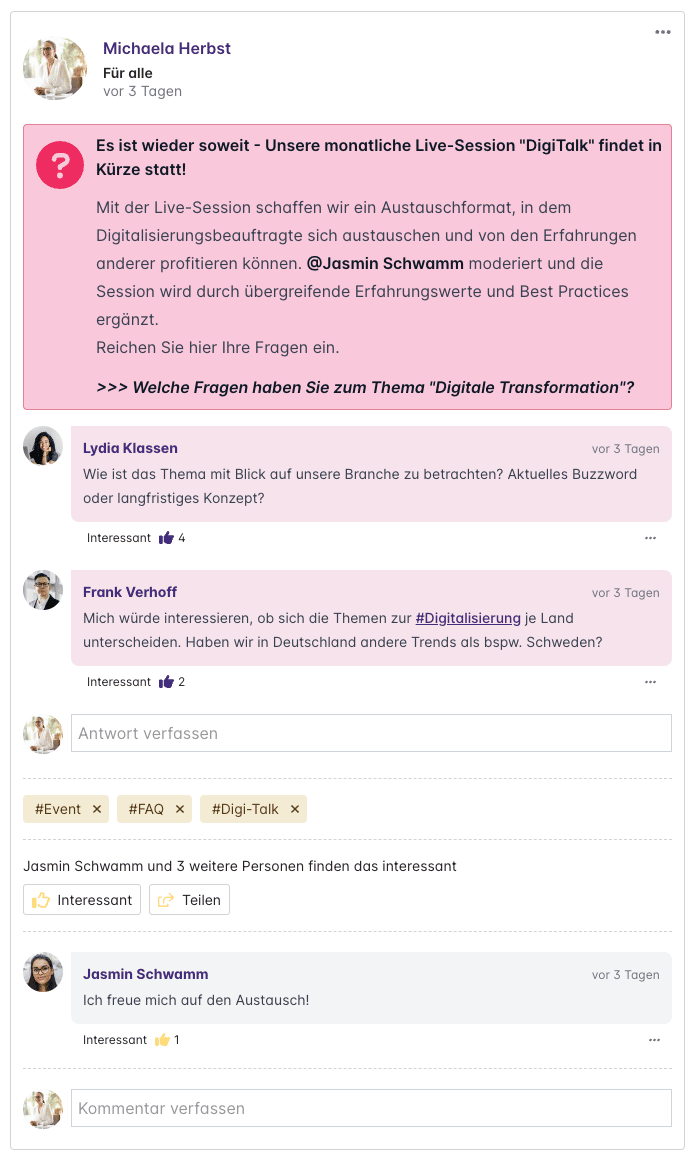
Im folgenden Beispiel wurde ein Frage-Beitrag genutzt, um offene Fragen zu sammeln. Ebenfalls können hier zudem die bereits bekannten Funktionen des Beitragseditors eingebunden werden, wie beispielsweise die @Personenmarkierungen oder die #Themen:

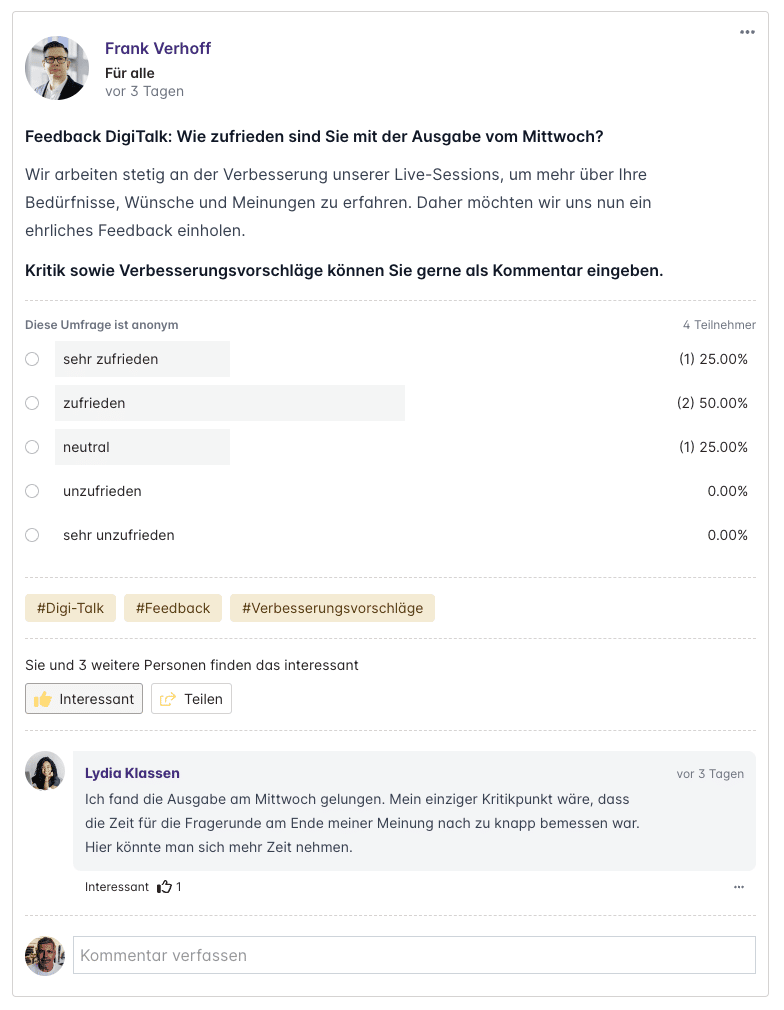
Neben der offenen Frage gibt es selbstverständlich wie gehabt auch die Möglichkeit zur Umfrage. Die Optik erscheint nun deutlich entzerrter und aufgeräumter:

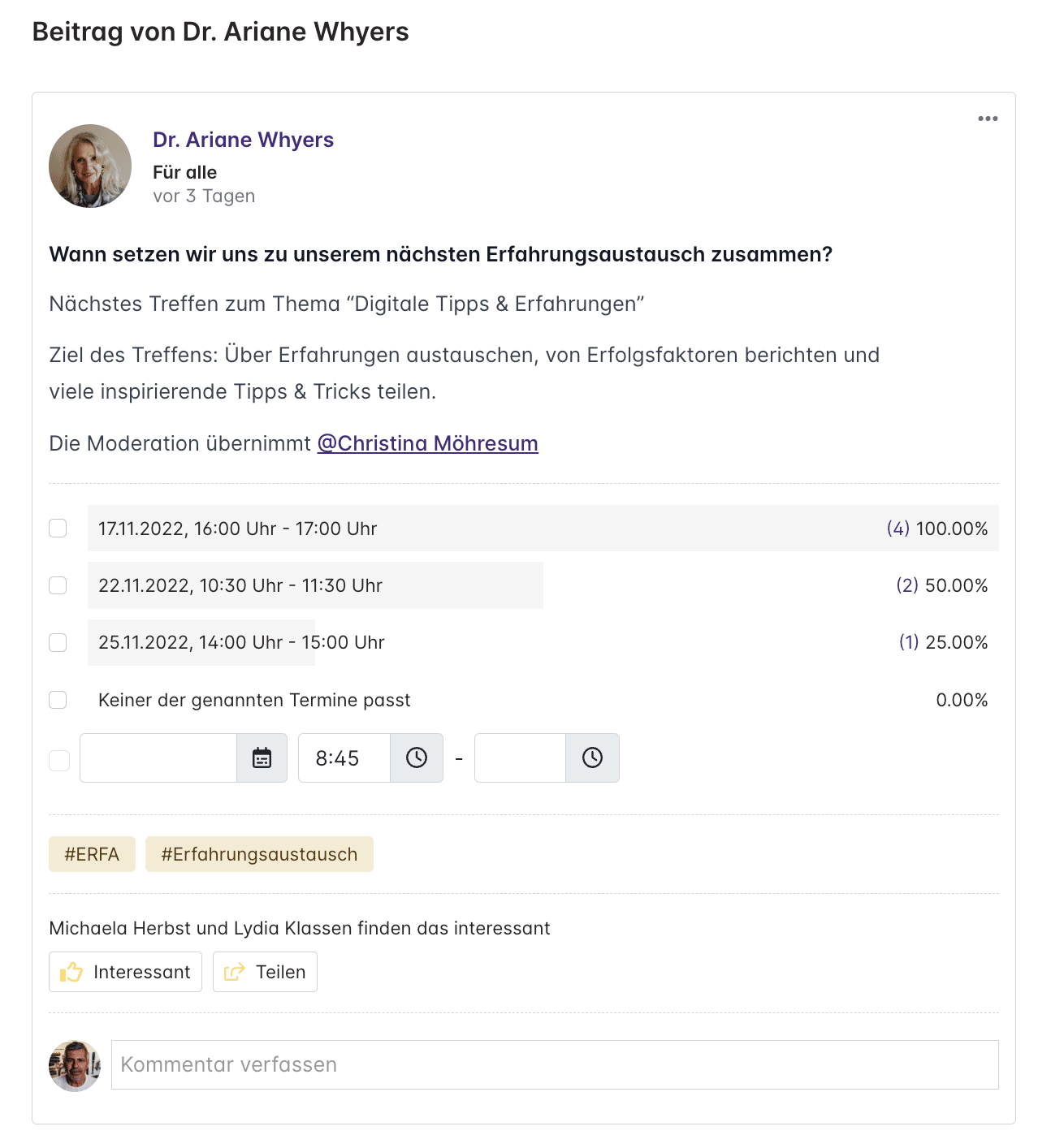
Nach wie vor ist es ebenfalls möglich, über die Beiträge eine Terminfindung zu organisieren. Hier stehen Ihnen die gewohnten Optionen zur Verfügung, sodass Sie Ihre Termine abstimmen können:

Einen großen Schritt nach vorne haben mit der neu gestalteten Optik auch die Termin-Beiträge gemacht. Durch die neue Darstellung lassen sich die Kerninformationen gleich viel besser differenzieren und auf den ersten Blick erkennen:

Klare Strukturen im Dateimodul
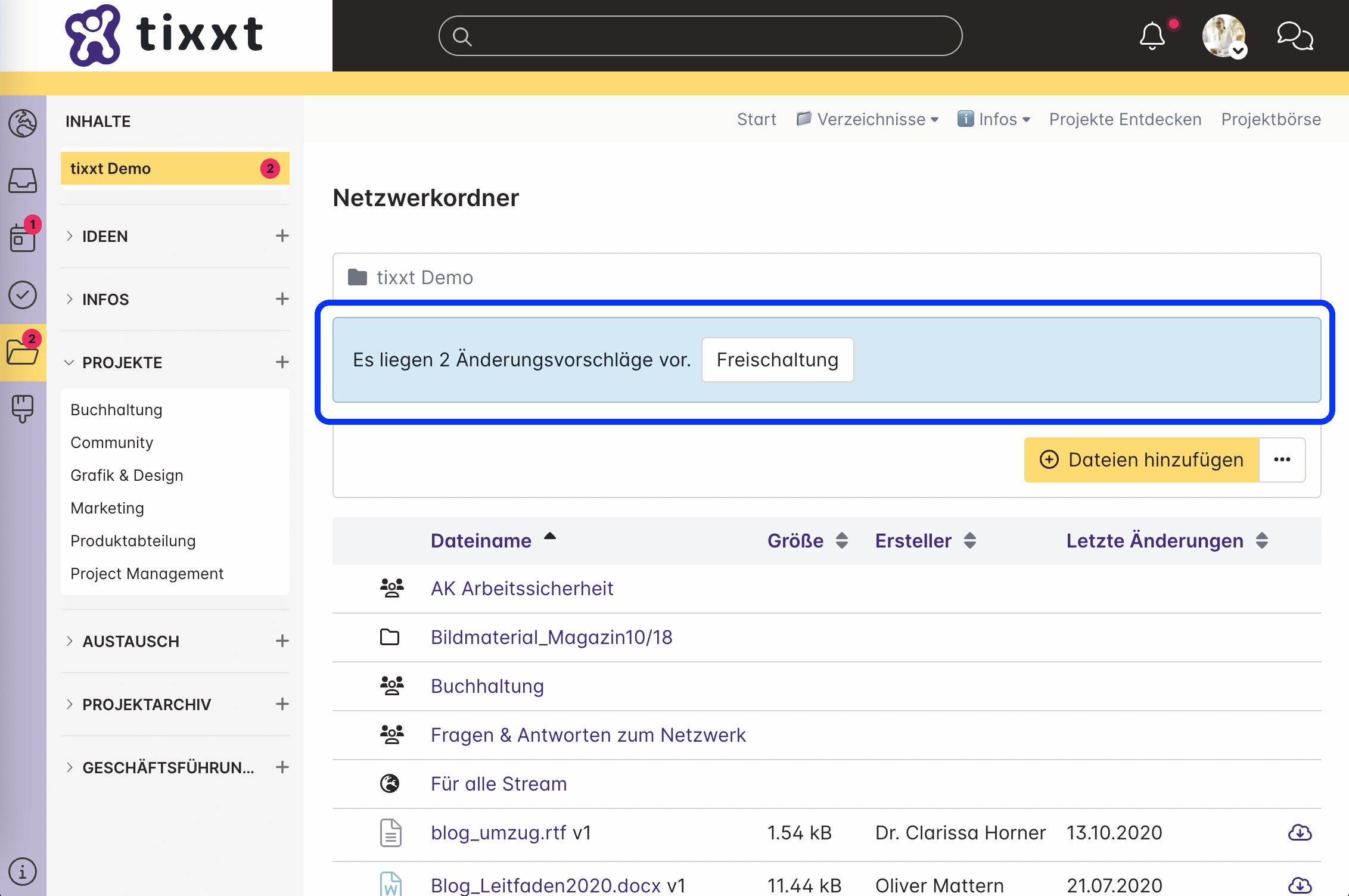
Im Dateimodul werden Sie sich ebenfalls wie gehabt zurechtfinden. Einige kleinere Änderungen machen die Handhabung jedoch noch eingängiger: Über vorliegende Änderungsvorschläge werden Sie nun beispielsweise prominent oberhalb der Dateiliste hingewiesen.

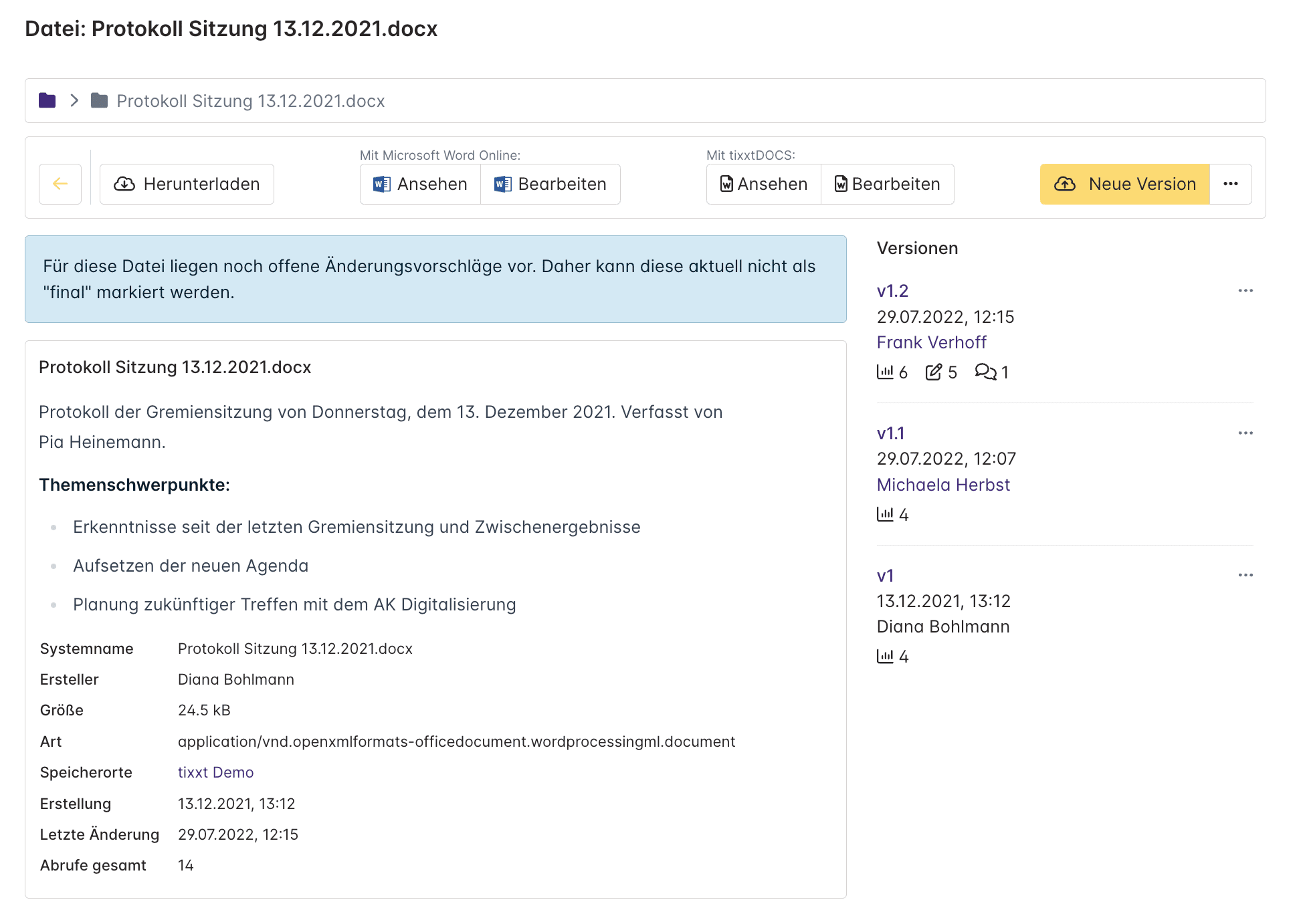
Ein frischeres Design der Datei-Detailseiten rundet das Gesamtbild ab:

Modernere Ansicht der Direktnachrichten
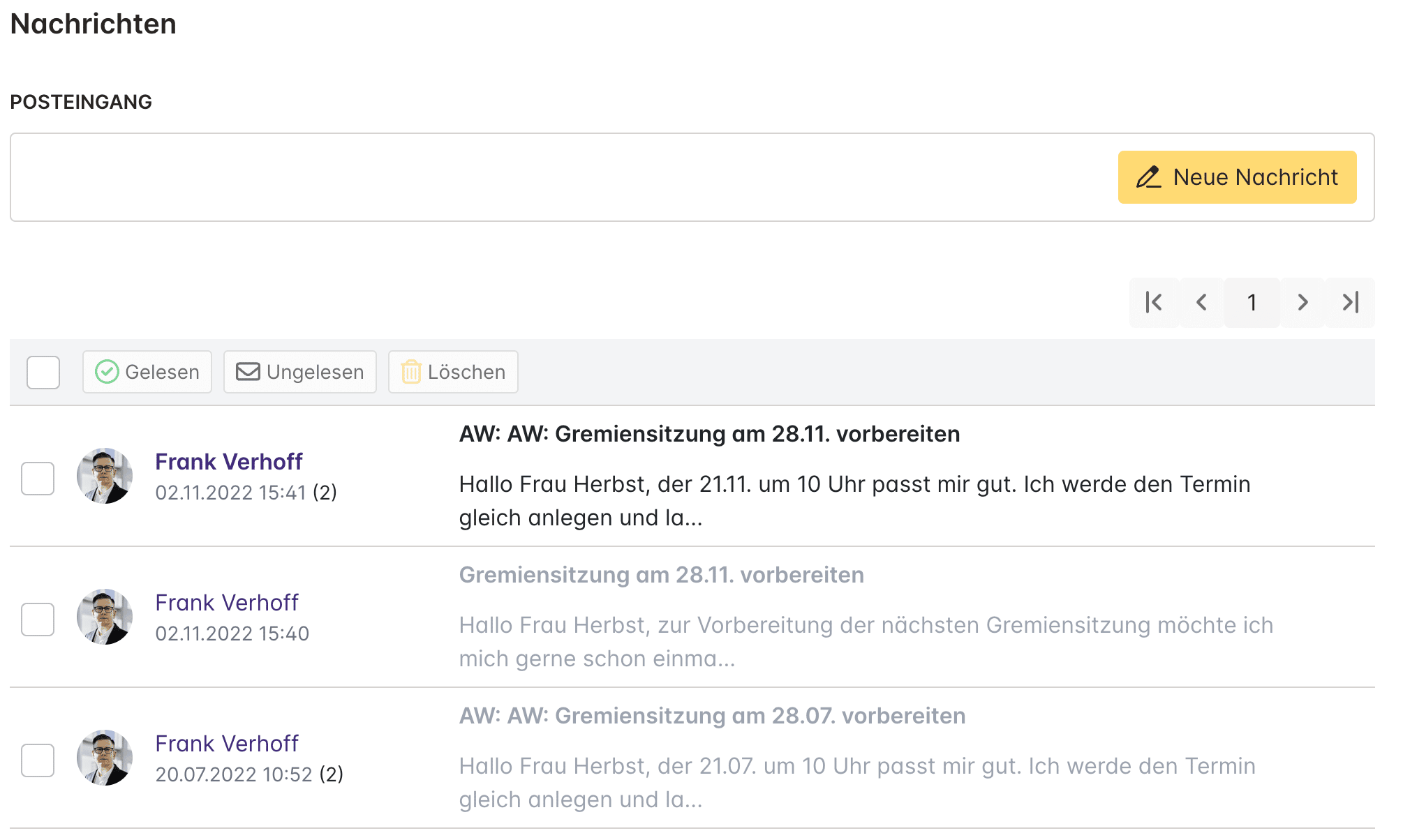
Auch die Direktnachrichten haben eine neue Optik bekommen. Sofern diese für Ihr Netzwerk aktiviert sind, befinden sie sich wie gehabt in der Modulleiste. Ein Klick auf das Modul führt in den Posteingang. Auch hier zeigt sich die frischere Ansicht: Mehr Weißraum, größere Abstände zwischen den Elementen und angepasste Icons bilden das Redesign. Unterhalb des Posteingangs lassen sich in der Kontextleiste wie gehabt die eigens gesendeten Nachrichten auswählen.
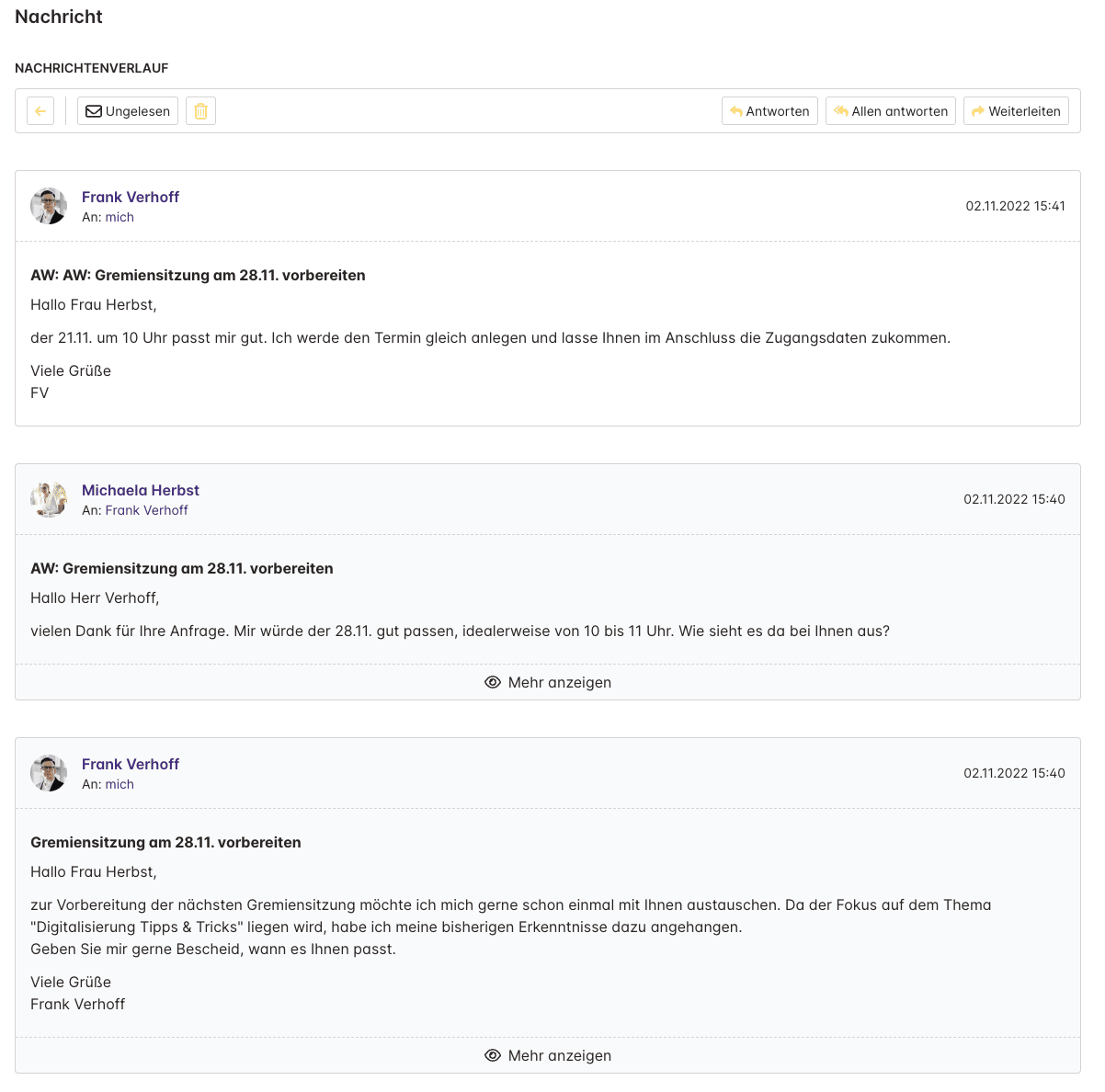
Für eine bessere Übersichtlichkeit finden Sie die aktuellste Nachricht in einem Nachrichtenverlauf nun an oberster Stelle, statt wie bisher zuunterst. Dies ist intuitiver und aus gewohnten E-Mail-Verläufen bekannt.

Das Markieren von Nachrichten haben wir im neuen Design an das gewohnte Vorgehen, wie Sie es beispielsweise bereits aus dem Dateimodul kennen, angepasst: Die Checkboxen zum Anhaken der Nachrichten befinden sich nun auf der linken Seite. So können schnell und einfach alle Nachrichten ausgewählt oder einzelne selektiert werden, um sie beispielsweise als (un)gelesen zu markieren oder zu löschen.

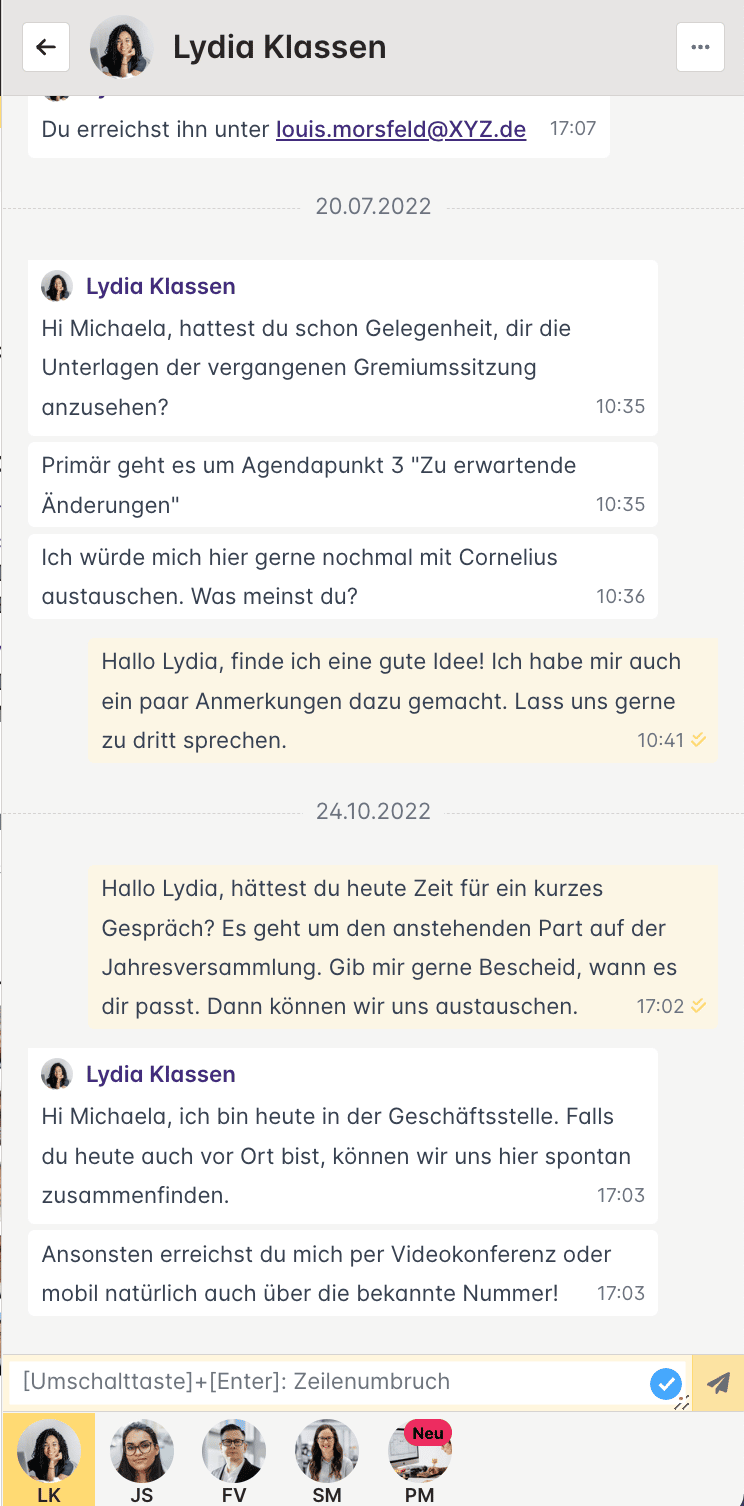
Detailliertere Informationen im Chat
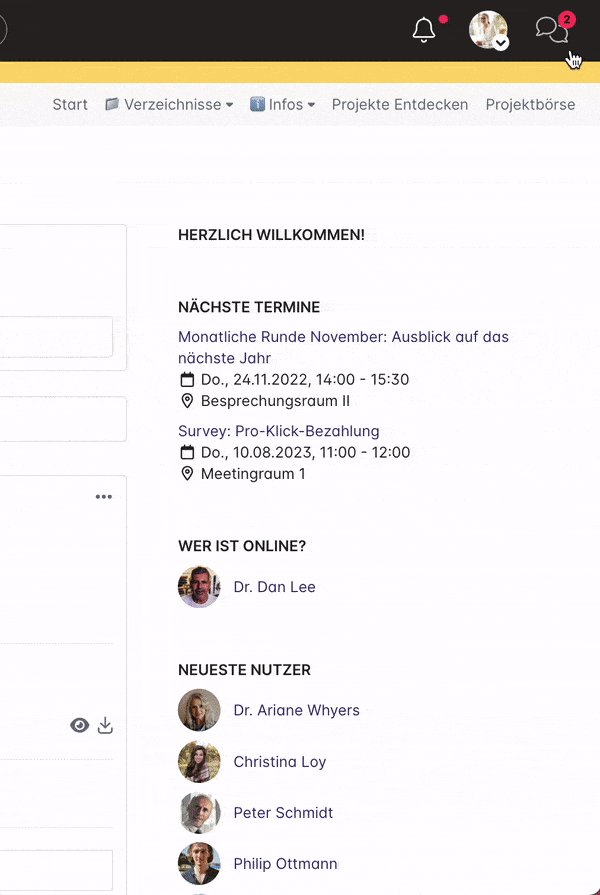
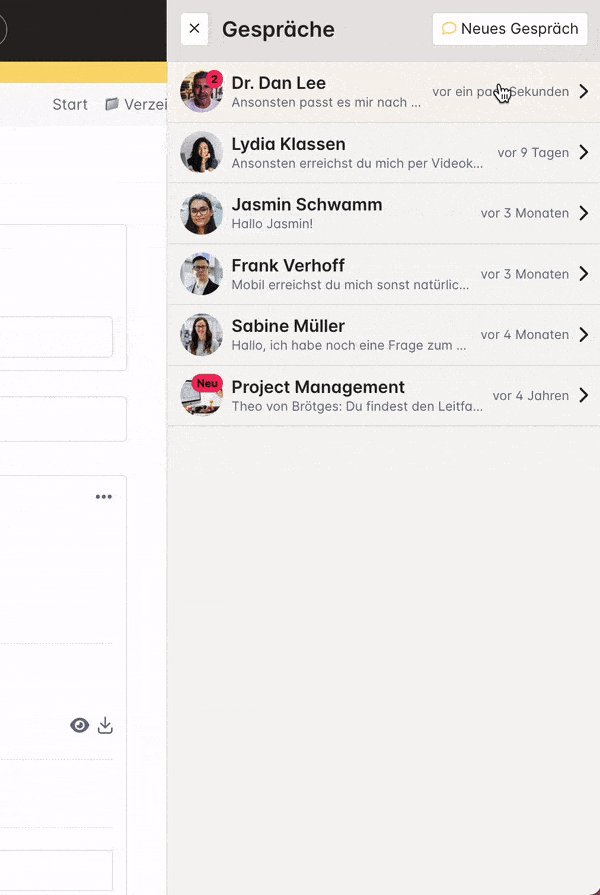
Im neuen Design befindet sich der Zugriff auf den Chat (sofern dieser für Ihr Netzwerk aufgeschaltet ist) oben rechts neben Ihrem Profilbild. Zu erkennen ist er an dem Icon mit den beiden Sprechblasen. Ein Klick darauf öffnet den Chat, sodass sich dieser wie gehabt am rechten Bildschirmrand befindet. Für eine noch bessere Transparenz haben wir den Zähler optimiert: Jede Chatnachricht wird nun summiert, statt wie bisher nur jene Chats zu zählen, in denen es neue Nachrichten gibt. So sehen Sie am Zähler direkt auf einen Blick, wie viele Chatnachrichten Sie tatsächlich erhalten haben.

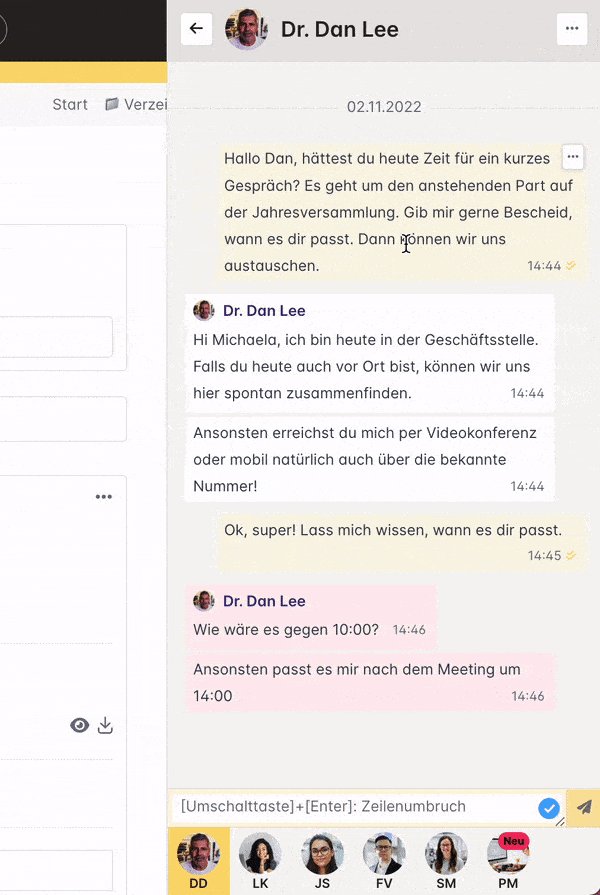
Die Funktionen des Chats erstrahlen mit dem Redesign in neuer Optik: So gibt es keinen automatischen Motiv-Hintergrund im Chatverlauf mehr, der Blick fürs Wesentliche wird nicht gestört. Auch Ihr Corporate Design, das Sie mit dem neuen Design-Manager selbst konfigurieren können, findet sich nun im Chat wieder. So sind beispielsweise die einzelnen Chatnachrichten in Ihren Farben gestaltet.

Feedback?
Für jegliche Fragen und Anmerkungen sprechen Sie bitte Ihre Ansprechperson bei mixxt an oder wenden Sie sich an support@mixxt.net. Die Version 22-2 steht Ihnen ab morgen Abend auf tixxt.com zur Verfügung. Wenn Sie eine eigene Installation haben (“tixxt Enterprise”), ist Ihre Ansprechperson bei tixxt Ihre erste Anlaufstelle für den Bereitstellungszeitpunkt. Bitte beachten Sie, dass wir diese Update-Bereitstellungen automatisieren und dass dazu eine Zusatzvereinbarung zur Vereinfachung der Versions-Updates bei Ihrer Ansprechperson bereitliegt. Bei Fragen hierzu wenden Sie sich bitte an Ihre Ansprechperson. Wir empfehlen eine zügige Bereitstellung und Aktualisierung auf die neue Version.
