Es ist einfacher, als es aussieht
Mit dem Page Creator bieten Sie Informationen und Übersichten für die Nutzer Ihres tixxt-Netzwerkes an. Sie erstellen damit einzelne Seiten, die z.B. über die Haupt-Navigation Ihres Netzwerkes oder innerhalb von Gruppen verlinkt werden können.
Auf dieser Seite erhalten Sie eine Reihe an Vorlagen und Tipps, wie Sie eigene Seiten erstellen und für Ihre Organisation anpassen. Der Page Creator ist für Netzwerk-Administratoren und für Gruppen-Administratoren verfügbar.
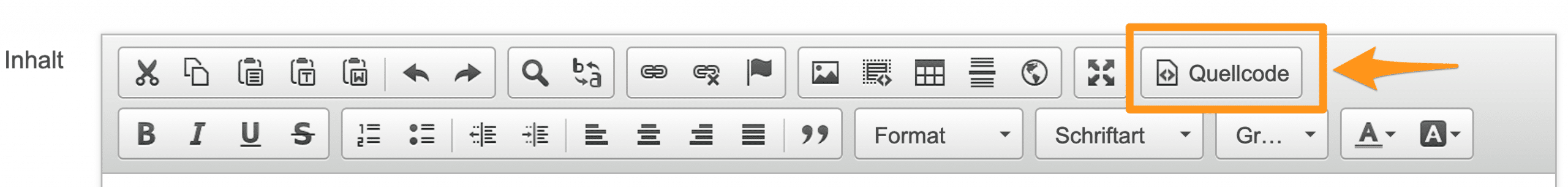
Wichtig: Bitte denken Sie daran, die Vorlagen beim Bearbeiten der Pages immer in der Ansicht “Quellcode” einzufügen. Eine Erklärung dazu finden Sie am Ende der Vorlagen.
Folgende Vorlagen können Sie als Ausgangsbasis verwenden:
Gerundete Kacheln (Primärfarbe/blau) mit Icons

Drei gerundete Kacheln bestehend aus einer Überschrift, einem Text und einem Icon. Je nach Design-Konfiguration erhalten diese Kacheln Ihre Primärfarbe oder werden blau dargestellt.
Änderbar: Überschrift, Text, Icon, Linkziel auf Überschrift & Icon
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="btn-primary"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/folder-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4>Titelzeile 1</h4> </a> <p>Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="btn-primary"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/check-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4>Titelzeile 2</h4> </a> <p>Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="btn-primary"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/user-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4>Titelzeile 3</h4> </a> <p>Text in der Box 3</p> </article> </div>
Gerundete Kacheln (Primärfarbe/blau) ohne Icons

Drei gerundete Kacheln bestehend aus einer Überschrift und einem Text. Je nach Design-Konfiguration erhalten diese Kacheln Ihre Primärfarbe oder werden blau dargestellt.
Änderbar: Überschrift, Text, Linkziel auf Überschrift
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="btn-primary"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 1</h4> </a> <p>Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="btn-primary"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 2</h4> </a> <p>Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="btn-primary"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 3</h4> </a> <p>Text in der Box 3</p> </article> </div>
Gerundete Kacheln (grau) mit Icons

Drei gerundete Kacheln bestehend aus einer Überschrift, einem Icon und einem Text.
Änderbar: Überschrift, Text, Linkziel auf Überschrift & Icon
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="navbar-inner"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/envelope-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> <h4>Titelzeile 1</h4> </a> <p>Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="navbar-inner"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/users-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> <h4>Titelzeile 2</h4> </a> <p>Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="navbar-inner"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/globe-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> <h4>Titelzeile 3</h4> </a> <p>Text in der Box 3</p> </article> </div>
Gerundete Kacheln (grau) ohne Icons

Drei gerundete Kacheln bestehend aus einer Überschrift und einem Text.
Änderbar: Überschrift, Text, Linkziel auf Überschrift
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="navbar-inner"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 1</h4> </a> <p>Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="navbar-inner"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 2</h4> </a> <p>Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="navbar-inner"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 3</h4> </a> <p>Text in der Box 3</p> </article> </div>
Gerundete Kacheln (dunkelgrau) mit Icons

Drei gerundete Kacheln bestehend aus einer Überschrift, einem Icon und einem Text.
Änderbar: Überschrift, Text, Linkziel auf Überschrift & Icon
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="label"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/address-book-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4>Titelzeile 1</h4> </a> <p>Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="label"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/calendar-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4>Titelzeile 2</h4> </a> <p>Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="label"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/book-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4>Titelzeile 3</h4> </a> <p>Text in der Box 3</p> </article> </div>
Gerundete Kacheln (dunkelgrau) ohne Icons

Drei gerundete Kacheln bestehend aus einer Überschrift und einem Text.
Änderbar: Überschrift, Text, Linkziel auf Überschrift
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="label"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 1</h4> </a> <p>Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="label"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 2</h4> </a> <p>Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px;" class="label"> <a style="text-decoration: none; color: unset;" href="#"> <h4>Titelzeile 3</h4> </a> <p>Text in der Box 3</p> </article> </div>
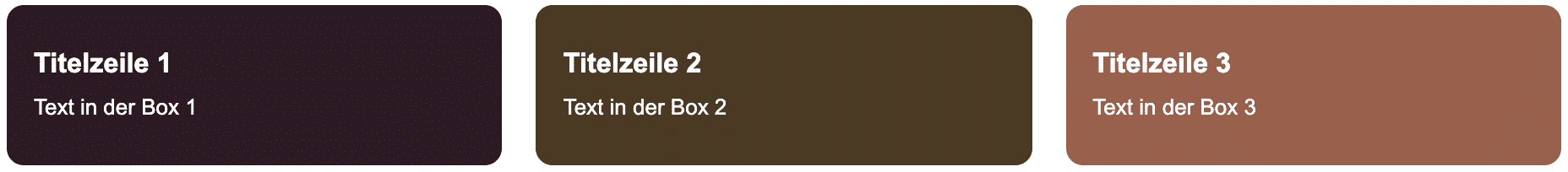
Gerundete Kacheln (eigene, dunkle Farben) mit Icons

Drei gerundete Kacheln bestehend aus einer Überschrift, einem Icon und einem Text.
Änderbar: Überschrift, Text, Farben, Linkziel auf Überschrift & Icon
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #2F1B25;"> <a style="text-decoration: none;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/comment-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4 style="color: #FFFFFF;">Titelzeile 1</h4> </a> <p style="color: #FFFFFF;">Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #4E3822;"> <a style="text-decoration: none;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/database-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4 style="color: #FFFFFF;">Titelzeile 2</h4> </a> <p style="color: #FFFFFF;">Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #A15E49;"> <a style="text-decoration: none;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/exclamation-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left;"> <h4 style="color: #FFFFFF;">Titelzeile 3</h4> </a> <p style="color: #FFFFFF;">Text in der Box 3</p> </article> </div>
Gerundete Kacheln (eigene, helle Farben) mit Icons

Drei gerundete Kacheln bestehend aus einer Überschrift, einem Icon und einem Text.
Änderbar: Überschrift, Text, Farben, Linkziel auf Überschrift & Icon
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #F3EDE2;"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/file-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> <h4 style="color: #333333;">Titelzeile 1</h4> </a> <p style="color: #333333;">Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #C3EADD;"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/folder-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> <h4 style="color: #333333;">Titelzeile 2</h4> </a> <p style="color: #333333;">Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #E3DEDD;"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/question-solid.png" style="width: 25px; height: 25px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> <h4 style="color: #333333;">Titelzeile 3</h4> </a> <p style="color: #333333;">Text in der Box 3</p> </article> </div>
Gerundete Kacheln (eigene, dunkle Farben)

Drei gerundete Kacheln bestehend aus einer Überschrift und einem Text.
Änderbar: Überschrift, Text, Farben, Linkziel auf Überschrift
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #2F1B25;"> <a style="text-decoration: none;" href="#"> <h4 style="color: #FFFFFF;">Titelzeile 1</h4> </a> <p style="color: #FFFFFF;">Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #4E3822;"> <a style="text-decoration: none;" href="#"> <h4 style="color: #FFFFFF;">Titelzeile 2</h4> </a> <p style="color: #FFFFFF;">Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #A15E49;"> <a style="text-decoration: none;" href="#"> <h4 style="color: #FFFFFF;">Titelzeile 3</h4> </a> <p style="color: #FFFFFF;">Text in der Box 3</p> </article> </div>
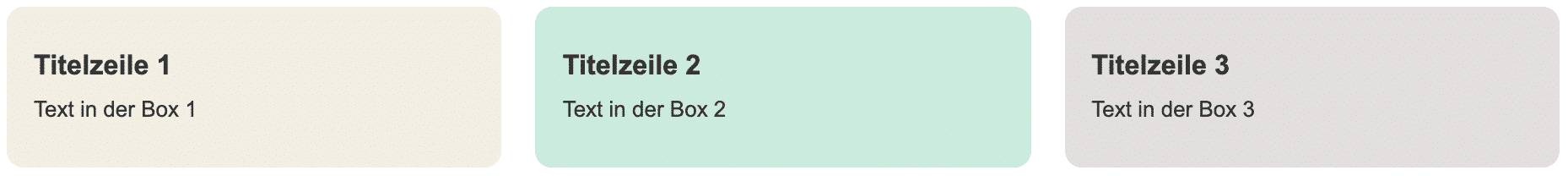
Gerundete Kacheln (eigene, helle Farben)

Drei gerundete Kacheln bestehend aus einer Überschrift und einem Text.
Änderbar: Überschrift, Text, Farben, Linkziel auf Überschrift
Code
<div style="display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #F3EDE2;"> <a style="text-decoration: none; color: unset;" href="#"> <h4 style="color: #333333;">Titelzeile 1</h4> </a> <p style="color: #333333;">Text in der Box 1</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #C3EADD;"> <a style="text-decoration: none; color: unset;" href="#"> <h4 style="color: #333333;">Titelzeile 2</h4> </a> <p style="color: #333333;">Text in der Box 2</p> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #E3DEDD;"> <a style="text-decoration: none; color: unset;" href="#"> <h4 style="color: #333333;">Titelzeile 3</h4> </a> <p style="color: #333333;">Text in der Box 3</p> </article> </div>
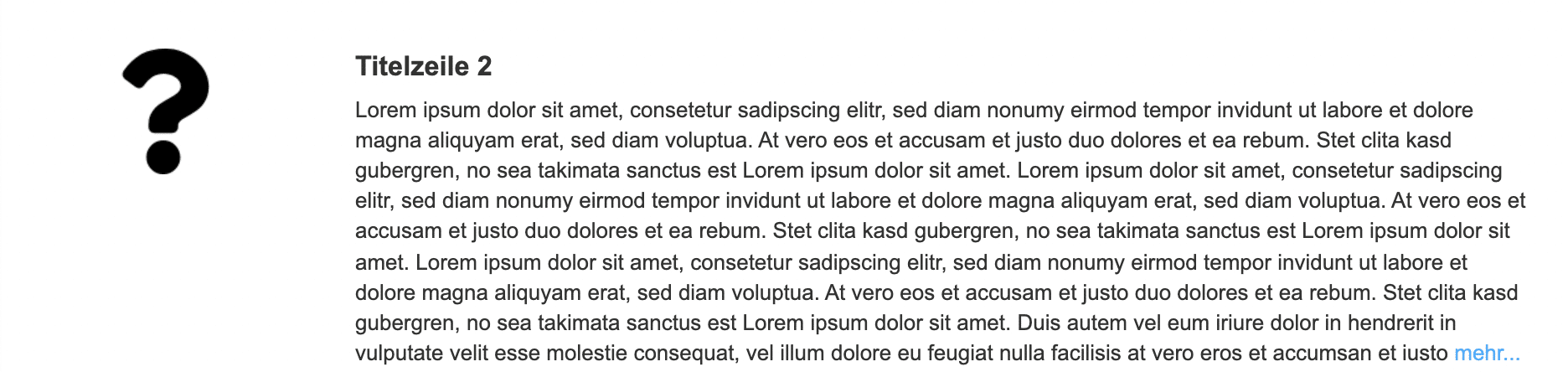
Großer Textblock mit Icon

Änderbar: Überschrift, Text, Linkziel auf Überschrift
Code
<div style="display: grid; grid-template-columns: repeat(5, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; position: relative;"> <div style="position: absolute; left: 50%; transform: translate(-50%);"> <a style="text-decoration: none; color: unset;" href="#"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/question-solid.png" style="width: 75px; height: 75px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> </a> </div> </article> <article style="padding: 1rem; margin: 10px; grid-column: span 4;"> <a style="text-decoration: none; color: unset;" href="#"> <h4 style=" color: #333333;">Titelzeile 2</h4> </a> <p style="color: #333333;">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto <a href="#">mehr...</a></p> </article> </div>
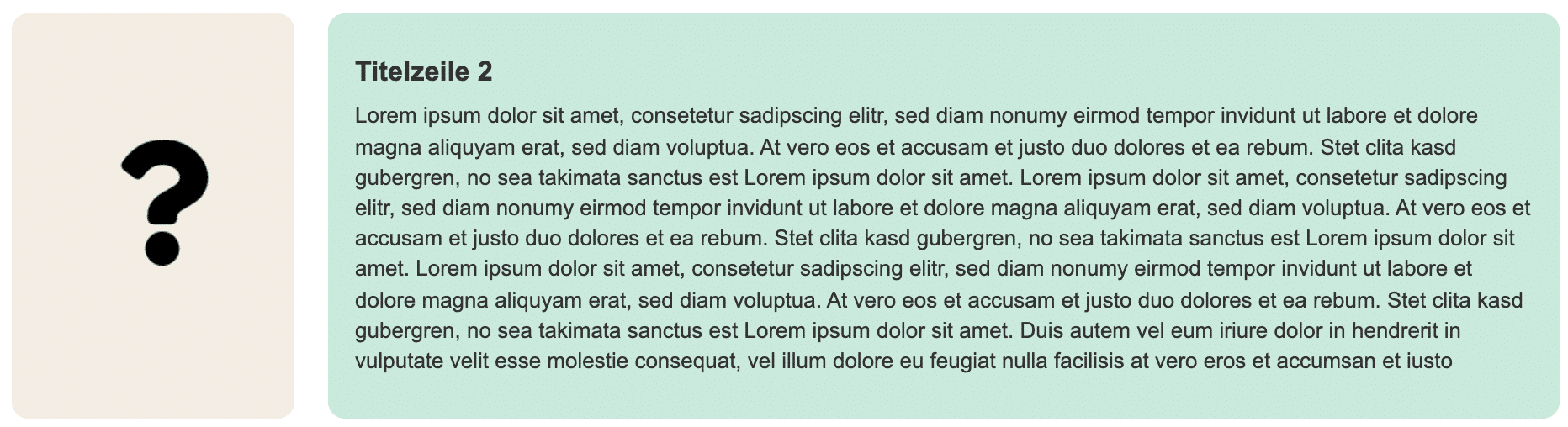
Großer, farbig hinterlegter Textblock mit Icon

Änderbar: Überschrift, Text, Farbe, Linkziel auf Überschrift
Code
<div style="display: grid; grid-template-columns: repeat(5, 1fr); grid-template-rows: minmax(100px, auto);"> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #F3EDE2; position: relative;"> <div style="position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%);"> <img src="https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/question-solid.png" style="width: 75px; height: 75px; margin: 8px 15px 25px 10px; float: left; filter: invert(1);"> </div> </article> <article style="padding: 1rem; margin: 10px; border-radius: 10px; background-color: #C3EADD; grid-column: span 4;"> <a style="text-decoration: none; color: unset;" href="#"> <h4 style=" color: #333333;">Titelzeile 2</h4> </a> <p style=" color: #333333;">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto</p> </article> </div>
Wie nutze ich die Vorlagen & ändere die Inhalte?
Bitte geben Sie die obigen HTML-Codes immer nur in der Ansicht “Quellcode” ein. Klicken Sie hierfür bitte auf “Seite bearbeiten” und daraufhin auf die Schaltfläche “Quellcode”. Wenn Sie diese HTML-Codes in der normalen Bearbeitungsansicht einfügen, und nicht in der Quellcode-Ansicht, werden die Vorlagen nicht funktionieren.

I. Überschriften ändern:
Überschriften sehen wie folgt im Code aus:
<h4>Titelzeile 1</h4>
Hier ersetzen Sie nur “Titelzeile 1” mit Ihrem Begriff, bitte lassen Sie “<h4>” und “</h4>” unbedingt unberührt!
II. Text ändern:
Textblöcke sehen wie folgt im Code aus:
<p>Text in der Box 1</p>
<p>Text in der Box 2</p>
<p>Text in der Box 3</p>
Hier ersetzen Sie nur “Text in der Box XY” mit Ihrem Begriff, bitte lassen Sie “<p>” und “</p>” unbedingt unberührt!
III. Links ändern:
Links sehen wie folgt im Code aus:
<a style=“text-decoration: none; color: unset;“ href=“#“>
(Einige Punkte können sich bei “style=…” unterscheiden)
Hier ersetzen Sie in dem Bereich href=”#” die Raute (#) mit Ihrem Linkziel, ohne die Anführungszeichen zu ersetzen!
Beispiel für einen Link auf Google:
<a style=“text-decoration: none; color: unset;“ href=“http://www.google.de“>
Beispiel für einen Link auf den Beitragsverlauf der Gruppe “Corona Homeoffice”:
<a style=“text-decoration: none; color: unset;“ href=“https://ADRESSE-IHRES-TIXXT-NETZWERKES.de/groups/corona-homeoffice/activitystreams/corona-homeoffice“>
Bitte ersetzen Sie nur die Raute (#), die Anführungszeichen müssen bestehen bleiben.
Tipp: Wenn Sie innerhalb von tixxt verlinken, ist es besser, wenn Sie relative Links verwenden. Damit sind Links gemeint, die die Adresse Ihres Netzwerkes auslassen und mit dem ersten Schrägstrich (/) beginnen.
Beispiel für einen Link innerhalb von tixxt zur Dateiübersicht:
<a style=“text-decoration: none; color: unset;“ href=“/files“>
Beispiel für einen Link innerhalb von tixxt zur Dateiübersicht der Gruppe Datenschutz:
<a style=“text-decoration: none; color: unset;“ href=“/groups/datenschutz/files“>
Beispiel für einen Link innerhalb von tixxt zur Nutzer-/Mitgliederübersicht:
<a style=“text-decoration: none; color: unset;“ href=“/members“>
Beispiel für einen Link innerhalb von tixxt zu einer bestimmten Datei:
<a style=“text-decoration: none; color: unset;“ href=“/files/5d1ef604a3f4f1bf95702bb1″>
IV. Icons ändern:
Die Icons werden in einem Unterbereich der tixxt-Webseite gespeichert, damit Sie diese nicht einzeln bei sich hochladen müssen. Folgende Icons sind verfügbar (basierend auf Fontawesome):
- Adressbuch, Dateiname: address-book-solid.png
- Buch, Dateiname: book-solid.png
Kalender, Dateiname: calendar-solid.png - Häkchen, Dateiname: check-solid.png
Kommentar/Sprechblase, Dateiname: comment-solid.png - Datenbank, Dateiname: database-solid.png
- Briefumschlag, Dateiname: envelope-solid.png
- Ausrufezeichen, Dateiname: exclamation-solid.png
- Datei, Dateiname: file-solid.png
- Ordner, Dateiname: folder-solid.png
- Globus, Dateiname: globe-solid.png
- Fragezeichen, Dateiname: question-solid.png
- Nutzer/Mensch, Dateiname: user-solid.png
- Nutzer (Plural)/Menschen, Dateiname: users-solid.png
Icons sehen wie folgt im Code aus:
<img src=“https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/envelope-solid.png“
…>
Ersetzen Sie also den hintersten Teil (/name.png) mit dem Dateinamen des gewünschten Icons.
Beispiele:
- Adressbuch, Teil-Code des Bildes: <img src=“https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/address-book-solid.png” …
- Buch, Teil-Code des Bildes: <img src=“https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/book-solid.png” …
- Kalender, Teil-Code des Bildes: <img src=“https://www.tixxt.com/de/wp-content/uploads/sys-icons-png-white/calendar-solid.png” …
V. Farben ändern:
Die Farben können nur in den Vorlagen geändert werden, die den Hinweis “eigene Farben” aufweisen. Hier wird zwischen dunklen und hellen Farben unterschieden. Um die Lesbarkeit sicherzustellen, erhalten helle, eigene Farben eine dunkle Schrift und dunkle, eigene Farben eine helle Schrift.
Die Farben sind immer an dem Teil-Code “background-color: #2F1B25;” zu erkennen. Ihre Farbe setzen Sie zwischen der Raute (#) und dem Semikolon (;) ein. Hierbei sollten Sie eine sechsstellige Kombination aus Buchstaben und Zahlen haben (“Hexadezimale Farbdefinition”). Diese Farben sollten in Ihrem Design-Guide oder Styleguide zu finden sein.
Alternativ gibt es einige sehr schöne Farb-Generatoren, z.B. https://coolors.co (ohne “m” am Ende). Hier klicken Sie auf “Start the Generator”. Wenn Ihnen die Farben nicht gefallen, können Sie sich mit der Leertaste neue Farben erstellen lassen.
